This is a step-by-step guide to the setup of the plugin WhatsApp Chat WordPress by Ninja Team.
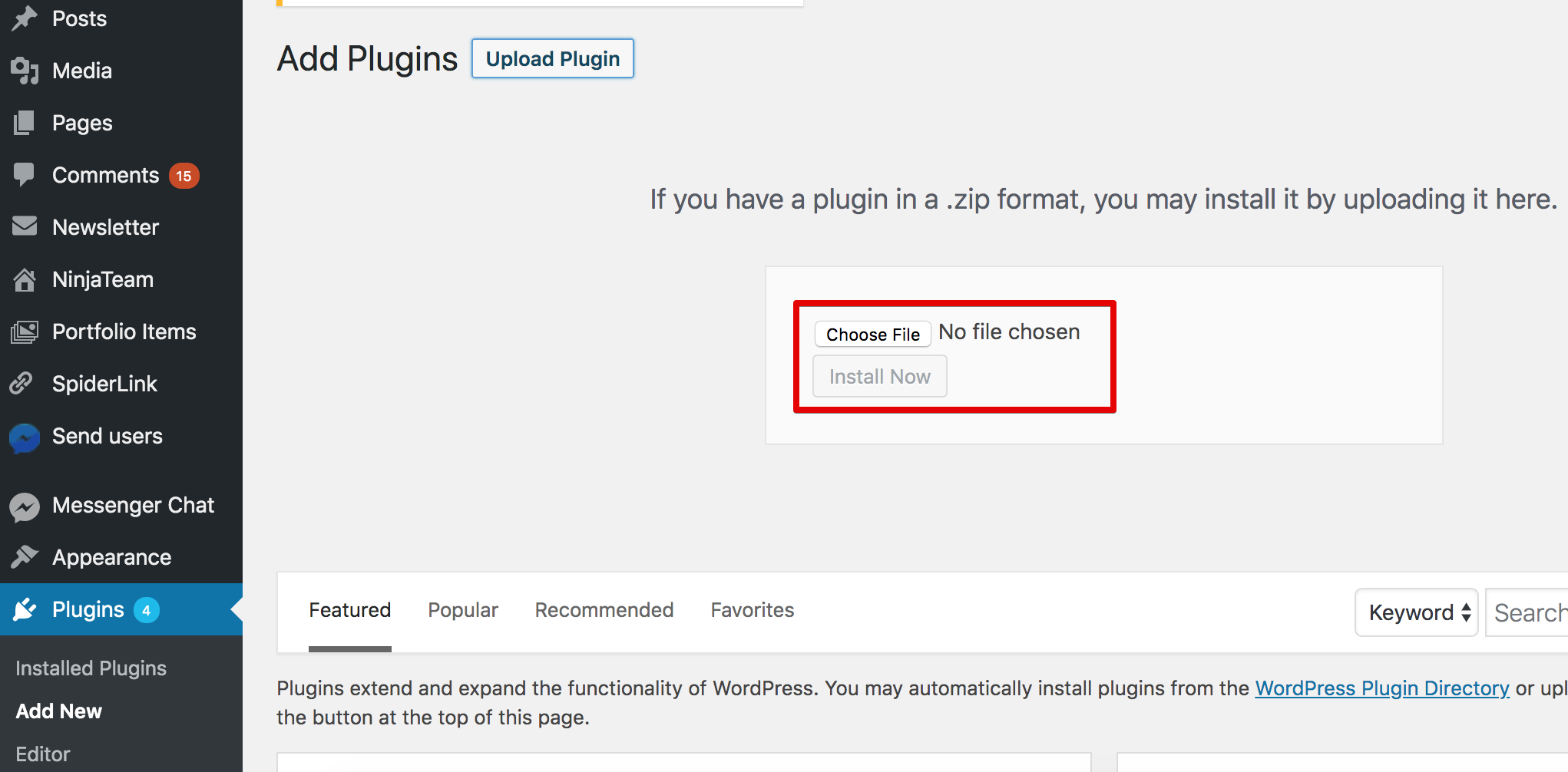
Upload WhatsApp Chat plugin
In your WordPress dashboard, go to Menu Plugins > Add new > Upload Plugin > Upload the plugin zip file you downloaded from CodeCanyon page > Activate it

Configure WhatsApp Chat
In this article, we will go through 4 sections:
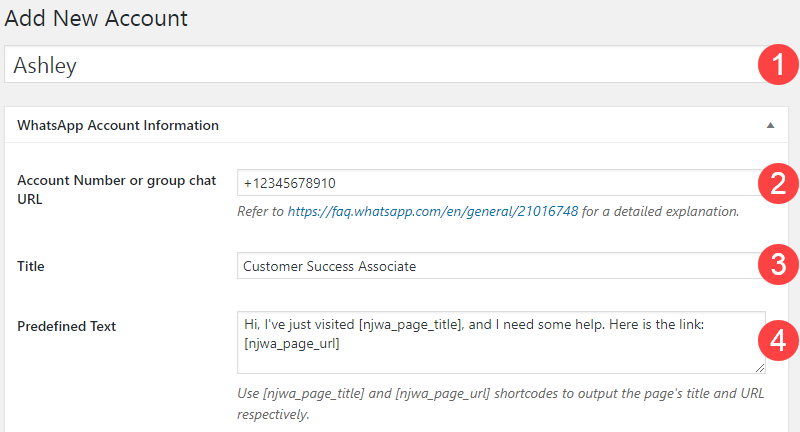
1. Add New Account / All accounts

1. Account Name
The name of a staff/member, for example, Ashley, Jack, Jill, etc.
2. Account Number or Group Chat URL
3. Title
Their job title, for example, Customer Success Associate, Technical Support Engineer, Sales Associate, etc. This title is displayed in the floating widget.

4. Predefined Text
This is the text message which is auto generated when your customer first chat with you.
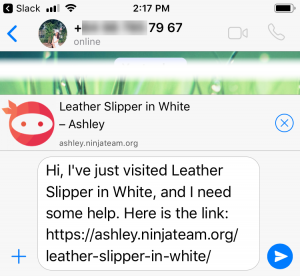
For example, Hi, I’ve just visited [njwa_page_title], and I need some help. Here is the link: [njwa_page_url].
(Note: Do not enter any quotation mark in this field.)


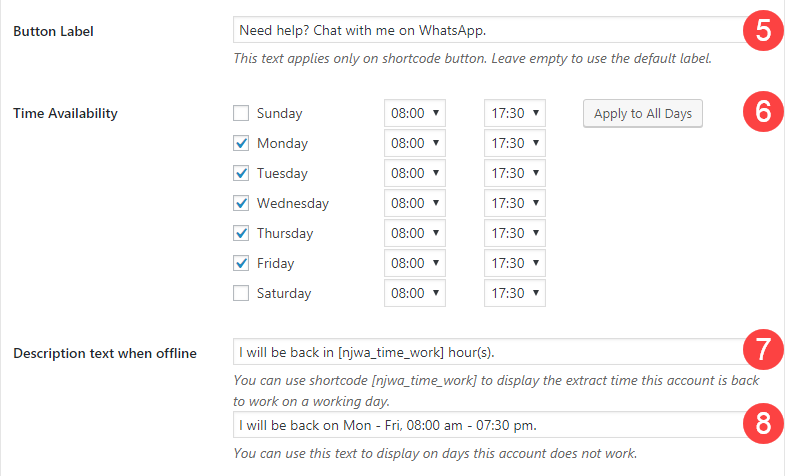
5. Button Label
The greeting text of their shortcode button, for example, Need help? Chat with me on WhatsApp.

6. Custom Availability
This is the working hours of the staff
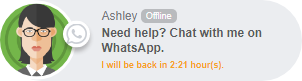
7. Description Text When Offline (1)
On business days and before start times, this text is displayed as a countdown timer, for example, I will be back in 2 hours : 10 mins.

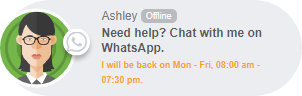
8. Description Text When Offline (2)
This text is displayed when it’s after working hours of business days and on days off, for example, I will be back on Mon – Fri, 08:00 am – 07:30 pm.

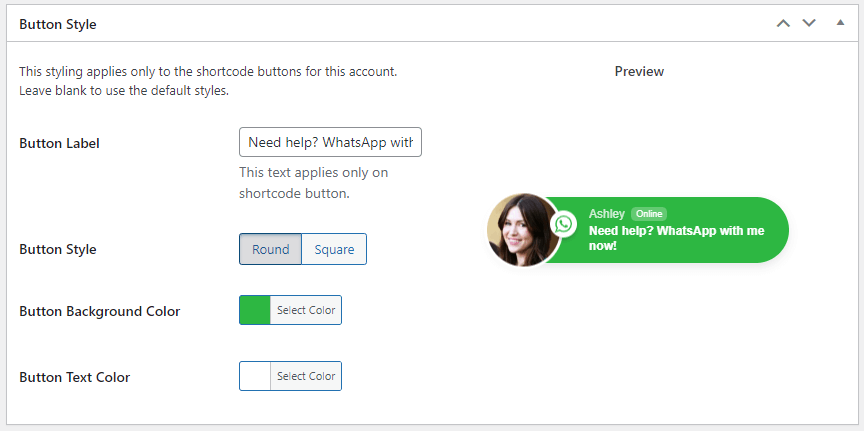
9. Button Style
Here you can customize how the button looks. By default, in online status, the button has square borders, background color of WhatsApp green, and text color of white.

10. Avatar
![]() Here you can set a profile picture for the account.
Here you can set a profile picture for the account.
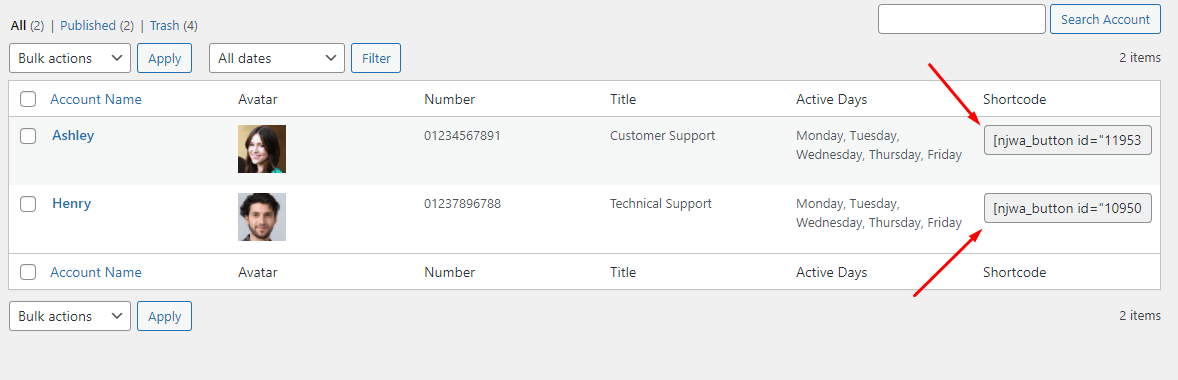
11. All accounts
Each account has its own shortcode that you can copy and paste anywhere on your site.

2. Floating Widget
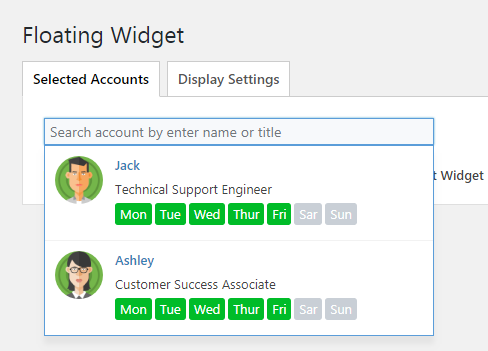
1. Selected Accounts

Click on the search bar, and all accounts will be listed there. Click to select an account.
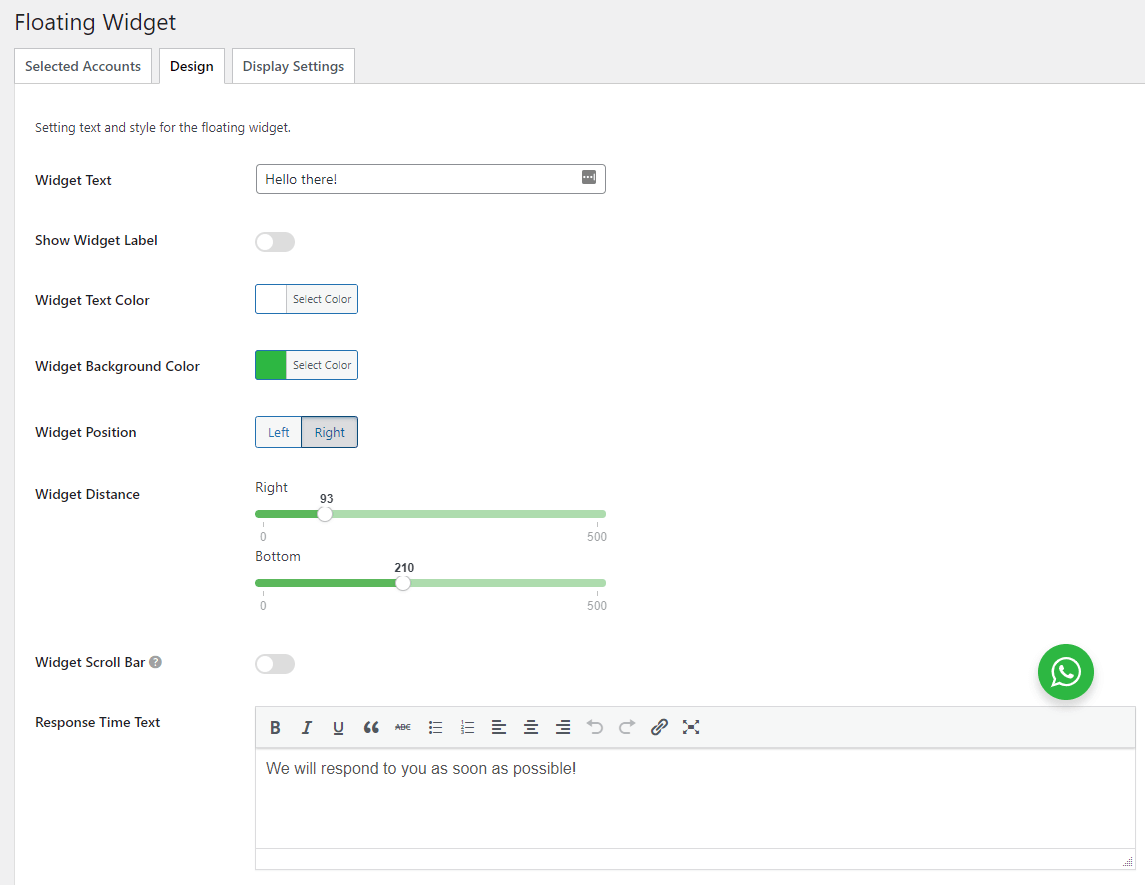
2. Design

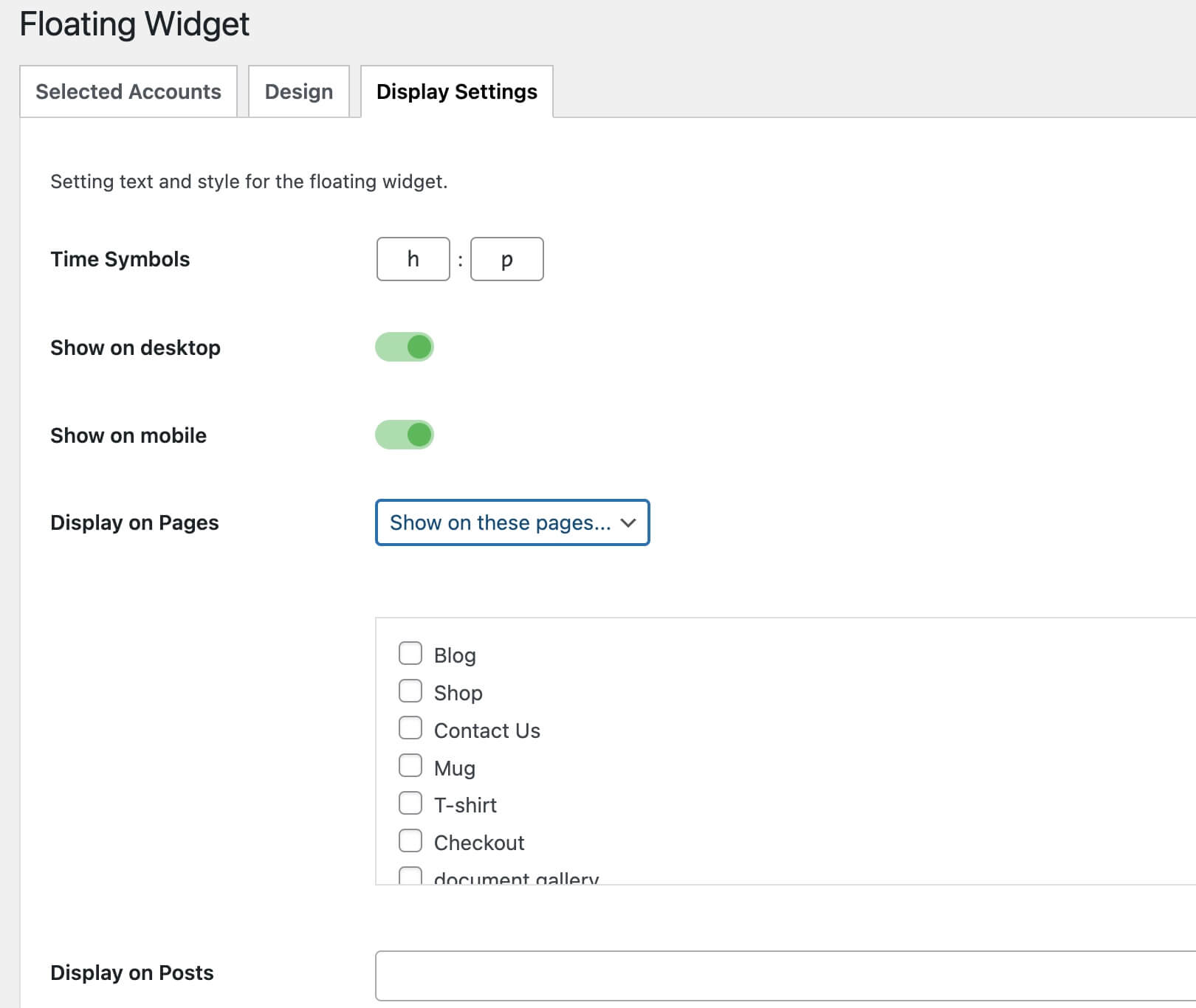
3. Display Settings

You can customize attributes of the floating widget here, including title, subtitle, colors, and position.
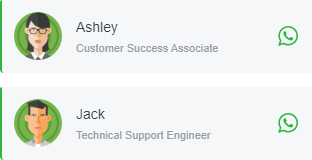
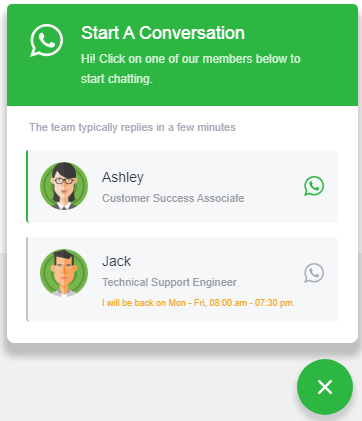
This is how it looks on the front end:

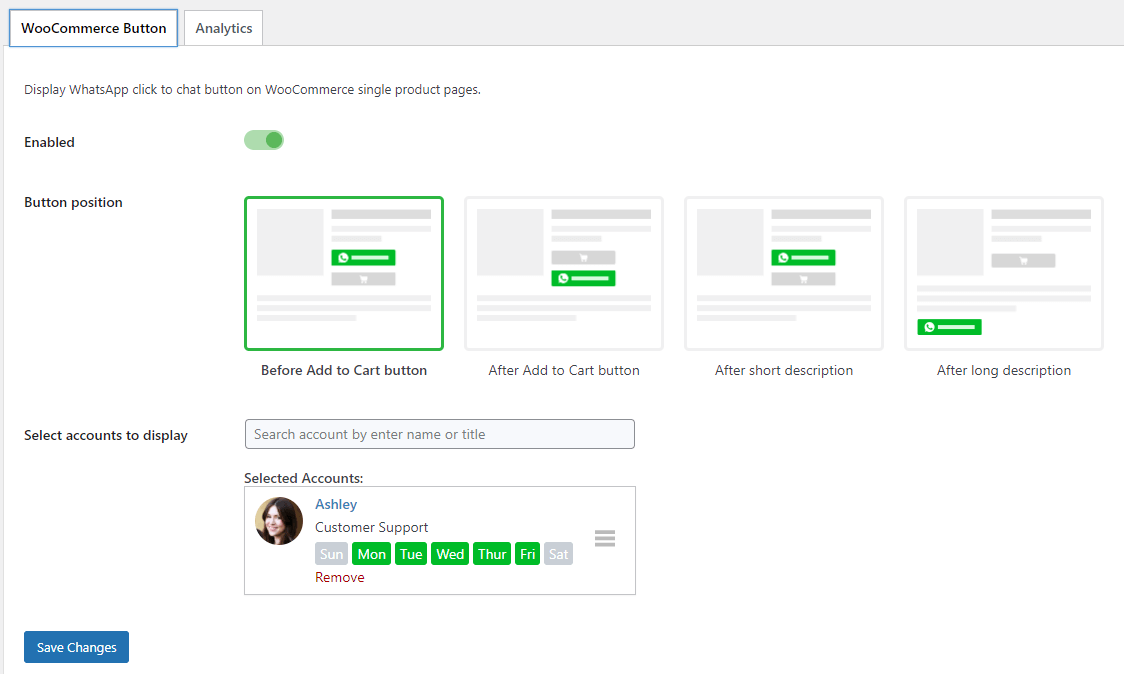
3. WooCommerce Button settings
Here you can set accounts to display on WooCommerce product pages.

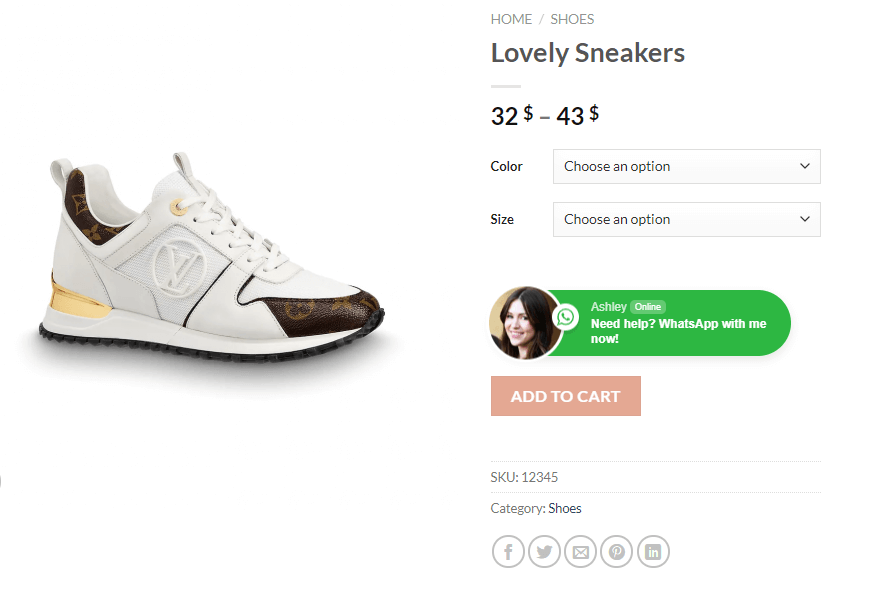
Below is how it’s displayed on the front end.

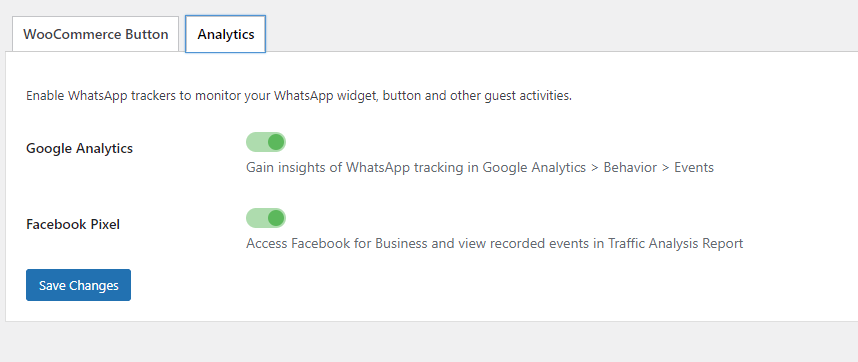
4. Analytics
Prequisites: You need add Google Analytics Tracking code into your site first (the same with Facebook Pixel tracking code).
Then you can enable Google Analytics and Facebook Pixel tracking here, from the WhatsApp plugin menu > Settings > Analytics

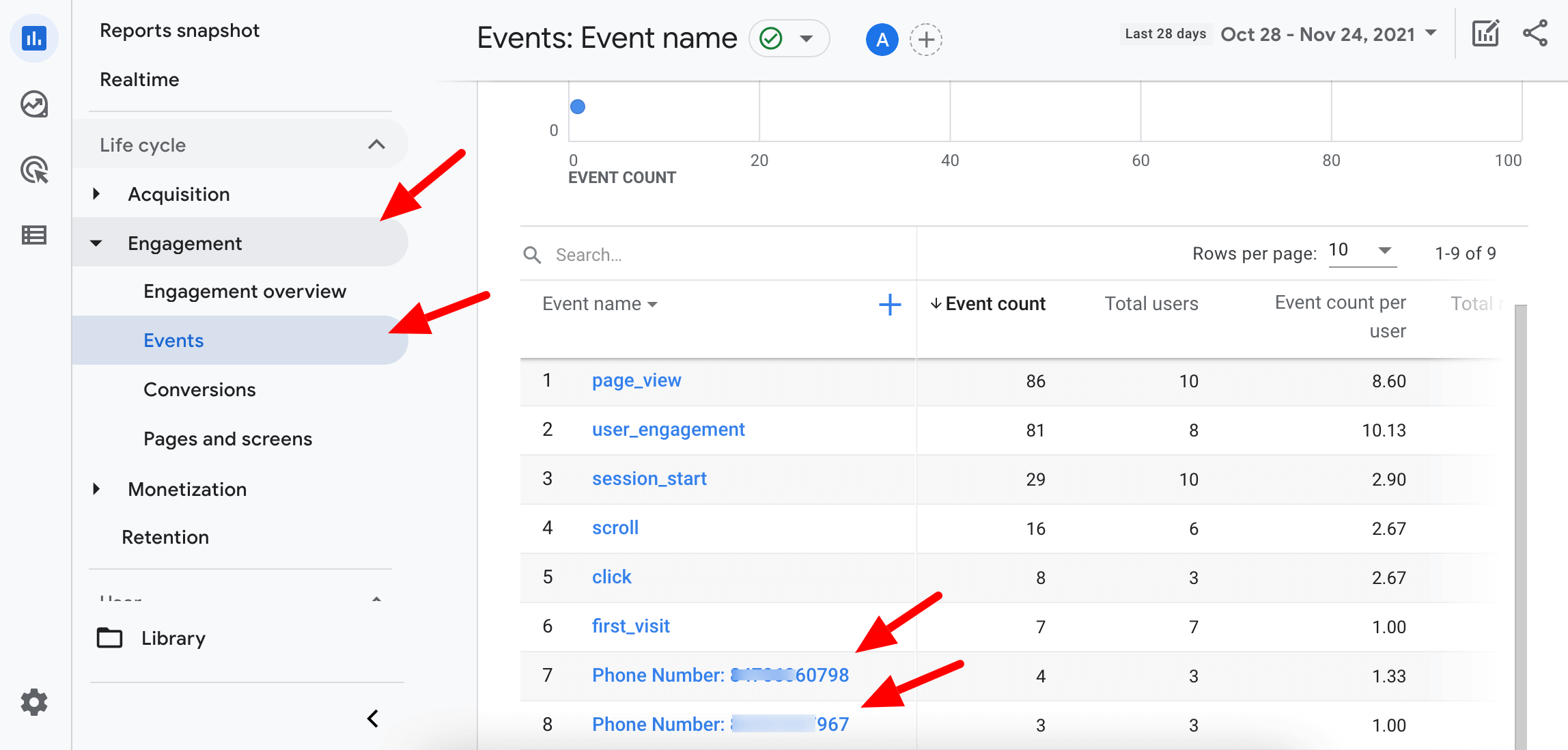
In the Google Analytics > Engagement > Events, you can see how many clicks each agent has:

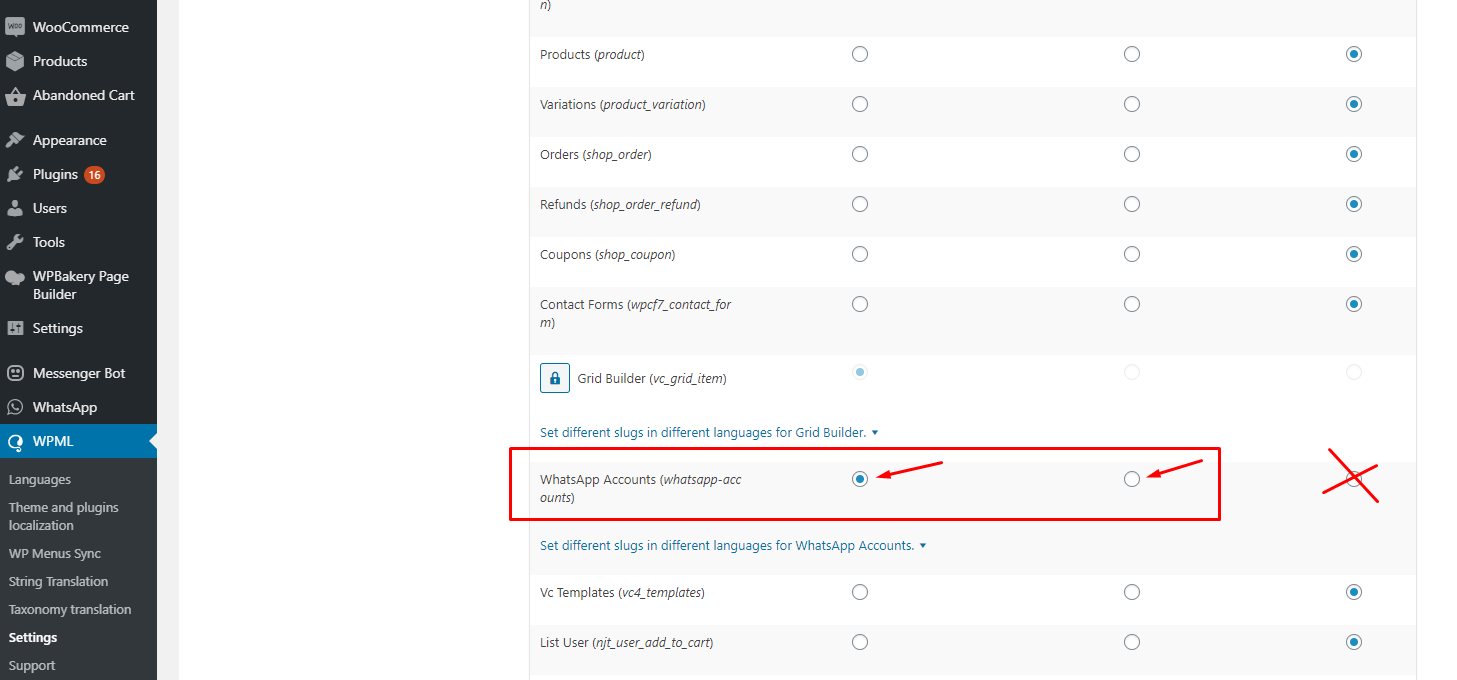
5. WPML Compatible
This is how to set different WhatsApp account appearing in the widget for different language in WPML
In the setting of WPML, choose option 1 or option 2 (don’t choose option 3)

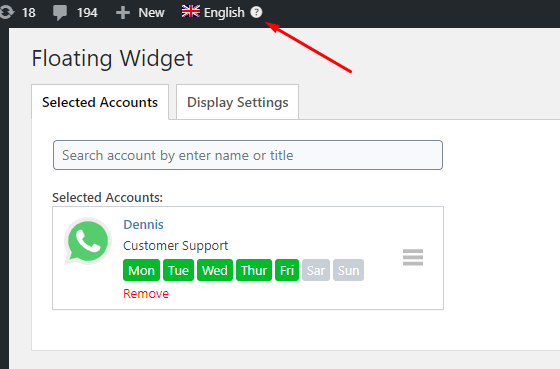
Then go to Floating Widget, choose account(s) for each language, switch to another language to add different account(s), and adjust text for each language.

Done!
If you’re happy with what you see here, don’t hesitate to try WhatsApp Demo.
LEARN MORE
Thank you for being with us, and if you have any questions, feel free to chat with us at m.me/ninjateam.org or submit a ticket at https://ninja.ticksy.com/