Do you need to learn more about WooCommerce product addons conditional logic feature? If you are looking for a step-by-step guide, keep reading this article. Here, we will show you how to use conditional logic on WooCommerce extra product options.
With a powerful CMS like WordPress and a plugin like WooCommerce, you can create any type of online store you need and start selling digital/physical products. The WooCommerce plugin itself comes with a lot of unique features.
To run a basic online store, it is enough.
But you can always use add-ons to enhance your store’s features. If you need to take your online store to the next level, add extra product options, and integrate them with conditional logic.
To help you with the process, here we are.
This article will teach you how to use conditional logic on WooCommerce extra product options with YayExtra. If you want to add unique, cutting-edge features, follow this guide.
What Is Conditional Logic
Conditional logic is a technique that uses the user’s response and makes final decisions based on the user’s input. It is one of the most powerful things you can add to your WordPress website or WooCommerce store.
For example, if you are selling an electronic device through your store, if a user adds items worth $1500 to their cart, you could use conditional logic to apply a coupon code to the total amount automatically.
Similarly, another excellent example of conditional logic is WordPress forms. If it is a survey form, you can display the next fields according to the user’s past entries.
So many customer-centric businesses use conditional logic features to maximize their user experience and revenue.
Now you know what conditional logic is. Next, let’s see why adding conditional logic to WooCommerce product options would be great.
Why Use Conditional Logic on WooCommerce Product Options
Enabling conditional logic will improve the user experience; this way, you can sell more products. Since you display options based on the customer’s input, there is a higher chance of making more money than regular.
For example, if a customer wants to buy a mobile phone, you can add an extra product option: Do you need a charger? In the product option, you can add yes and no values.
When the customer selects yes, you could add a charger to the order, making them spend more. If the customer selects no, they can purchase just the phone.
This way, conditional logic can be used to enhance the store’s features. So many people use this feature to sell more products based on customer behavior, which works!
Now you know why using WooCommerce product addons conditional logic is a good idea. Next, let’s see how to use it properly.
How to Use Conditional Logic on WooCommerce Product Options
Now, let’s see how to complete the process.
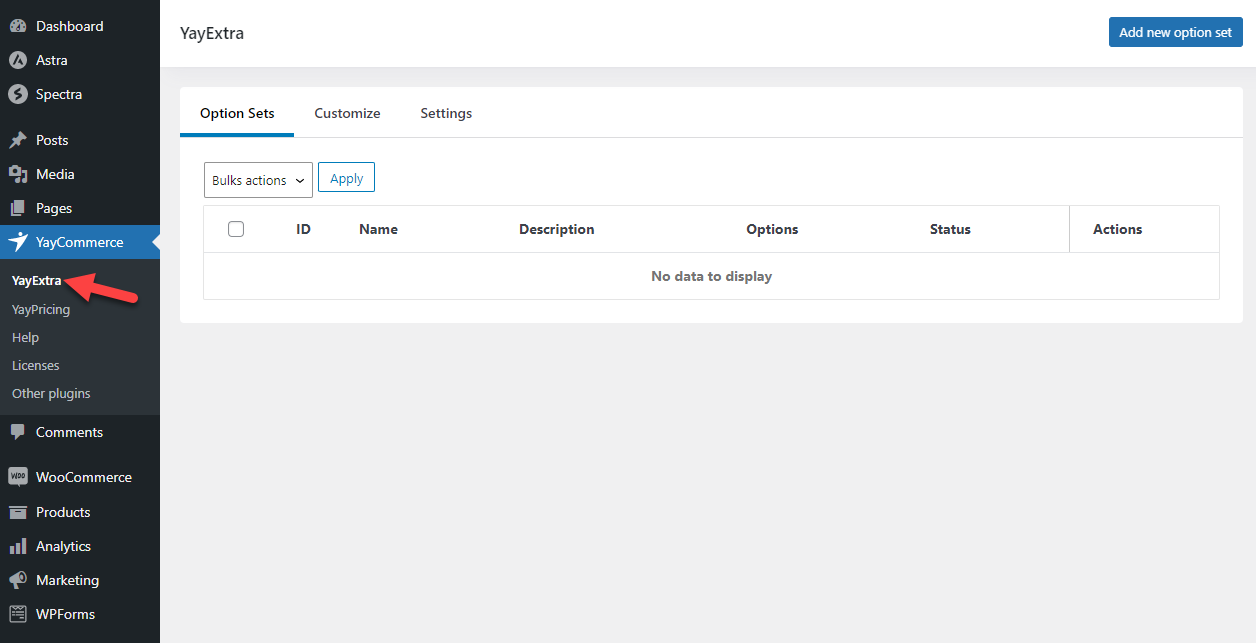
We will be using YayExtra for the task. The first thing you need to do is, install YayExtra on your WooCommerce store. To do this, go to Plugins » Add New and install the plugin.
Now, you can start creating new extra product options and configuring them.
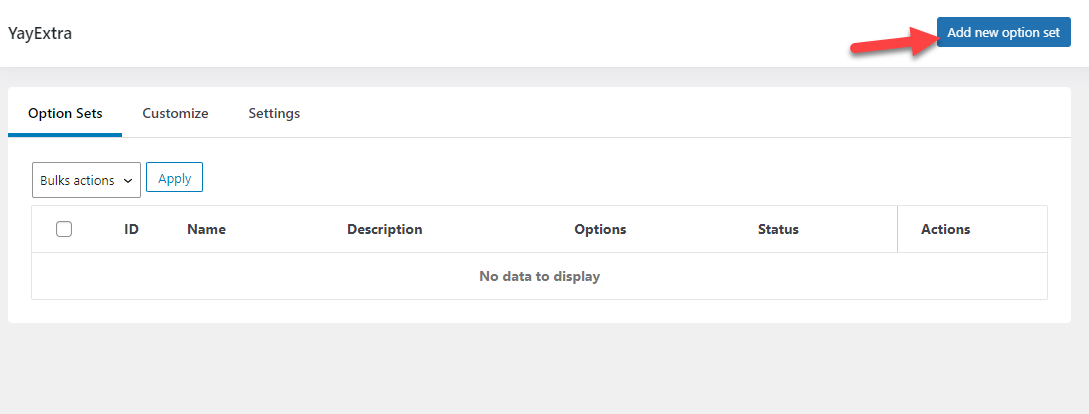
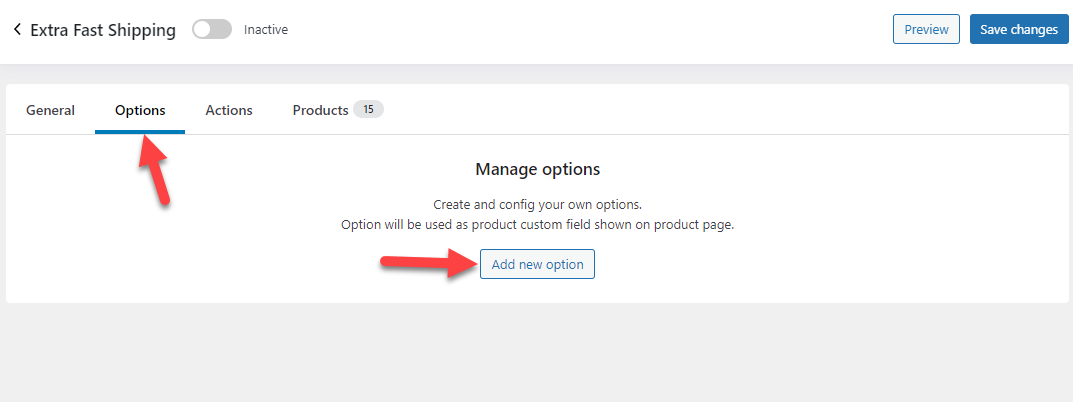
To create a new option, click on the Add new option sets.
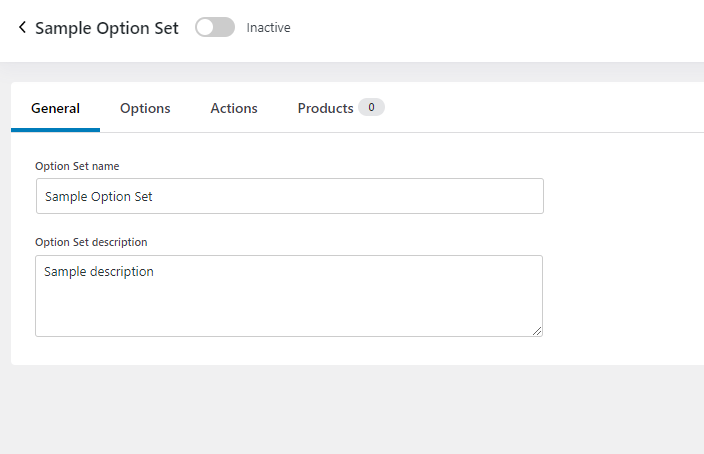
There, you will see four configuration options.
- General
- Options
- Actions
- Products
We will go through individual configurations and see how each works.
General Configurations
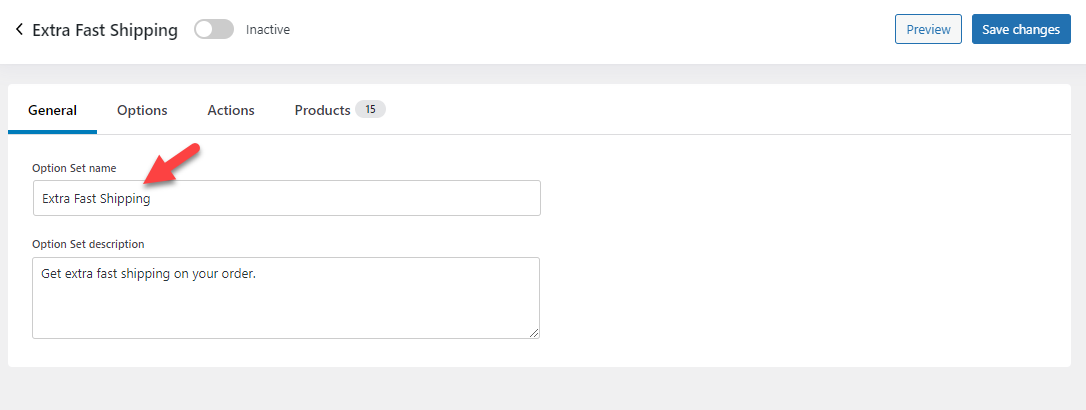
The general configuration is for identification.
You can enter a name and description there and start moving to the next step.
Option Configuration
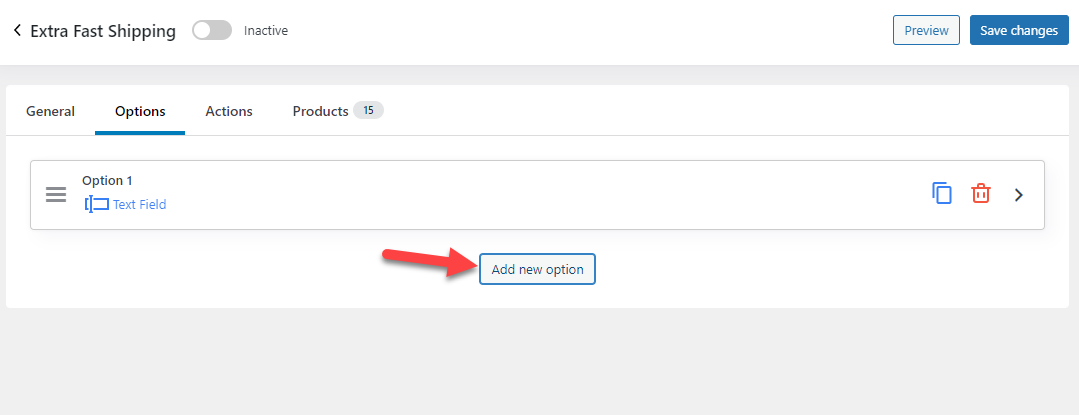
This is where the magic happens. You can list new product options on this page. To do this, click the Add New option button.
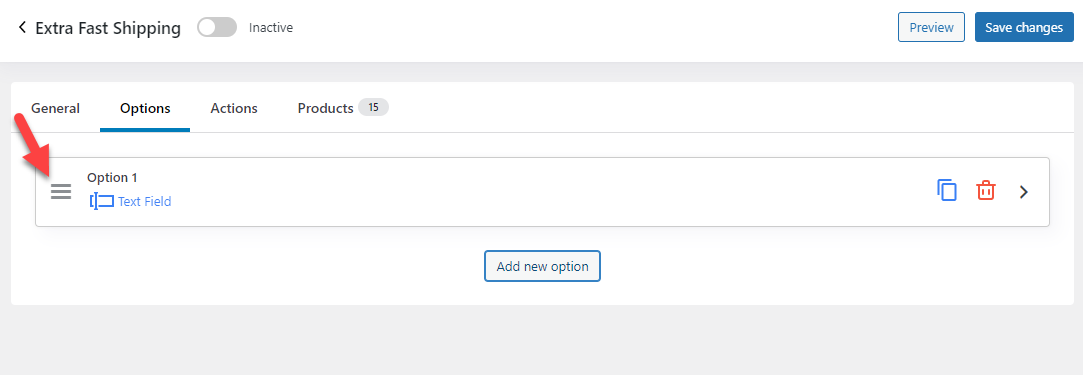
Once you have clicked the button, the plugin will add a sample option to the page. But by clicking on the hamburger menu, you can expand the configuration options.
There are multiple things you can configure.
They are:
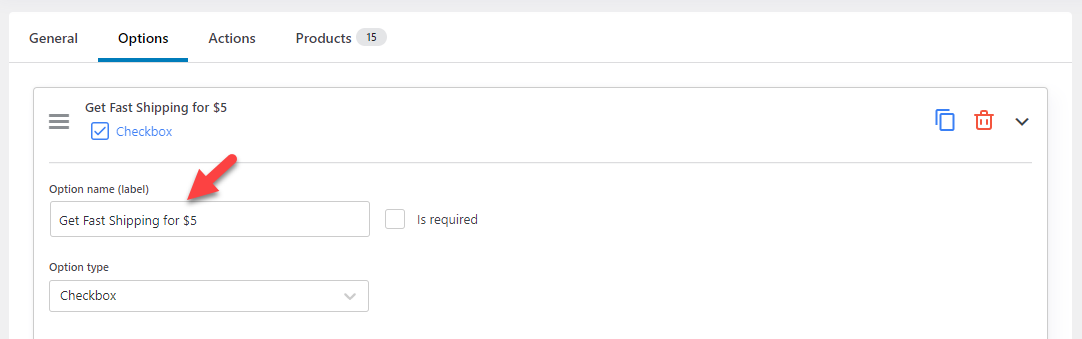
- Option name (which will act as the label)
- Type
- Settings
- Conditional logic
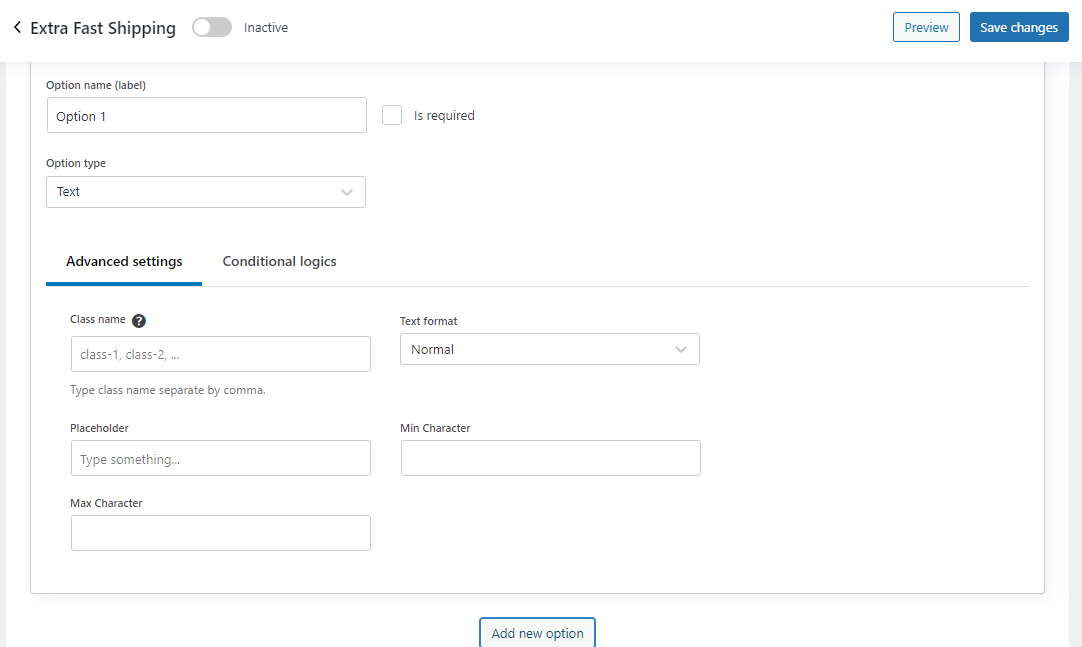
Give a name that your customers will easily understand. Plus, under type, you can see several options. By default, the plugin will set text as the type.
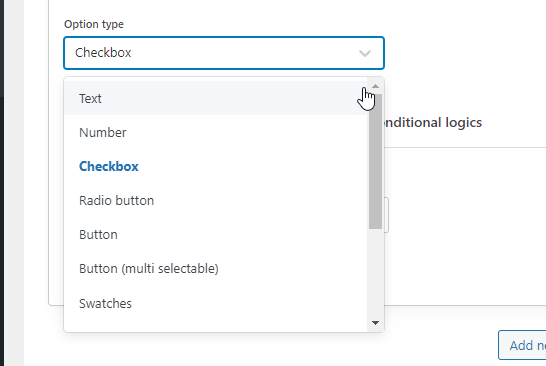
But if you check the dropdown, you can see multiple options:
We will use the checkbox as the type and give it a friendly label.
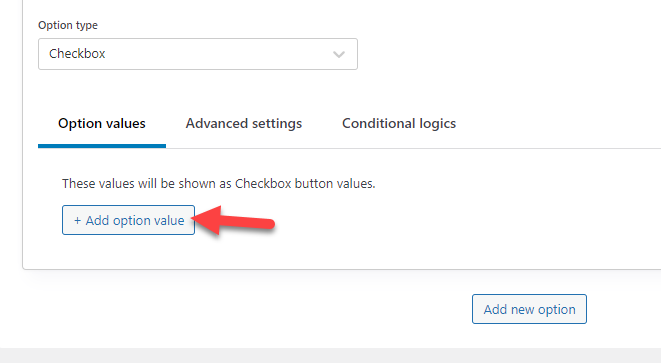
Next, give the option values.
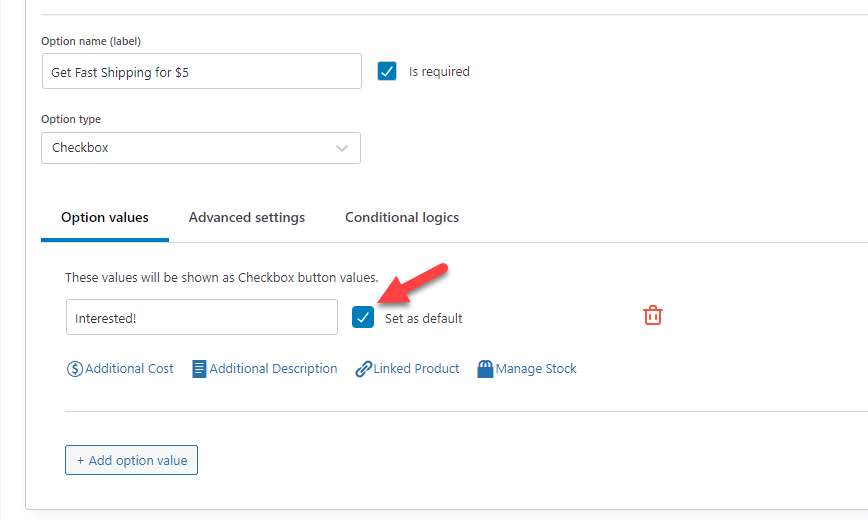
Since we asked a generic question, we will use Interested as a value.
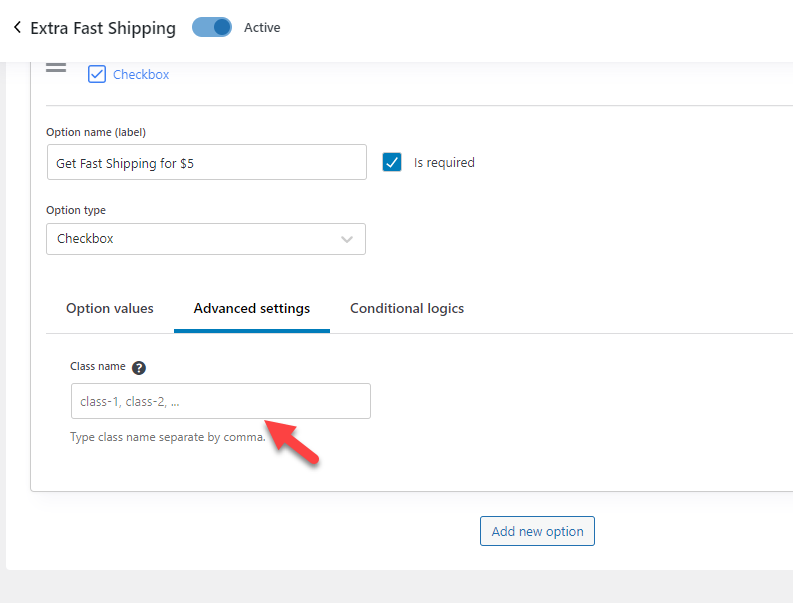
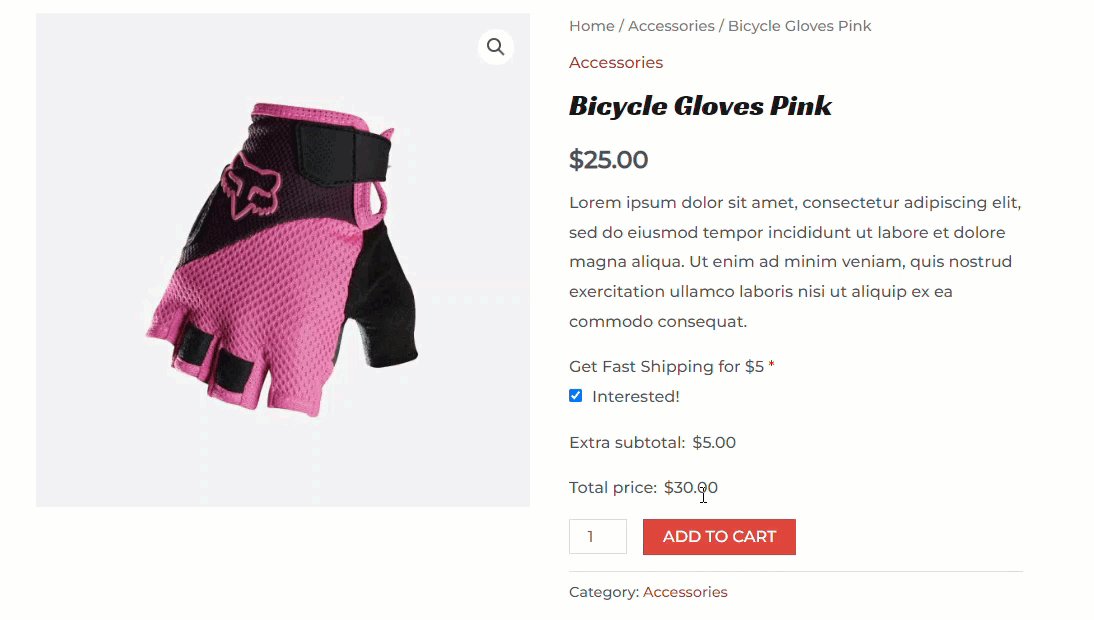
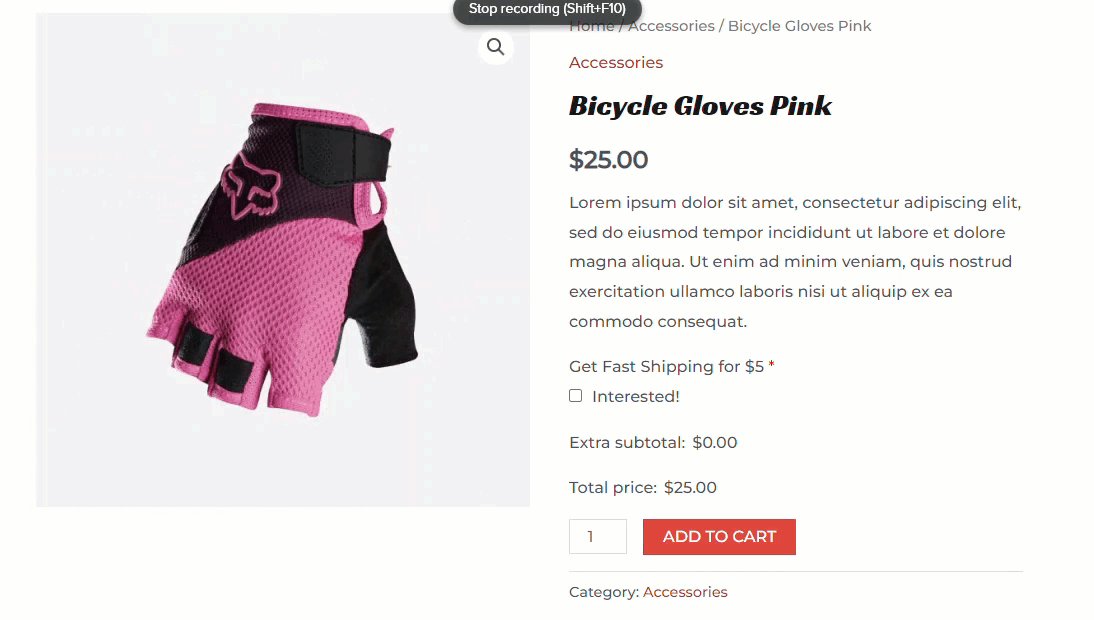
So if someone enabled the option and went to the checkout page, we will add an extra $5 to the total. If you check the advanced settings, you can see a box to add a custom CSS class.
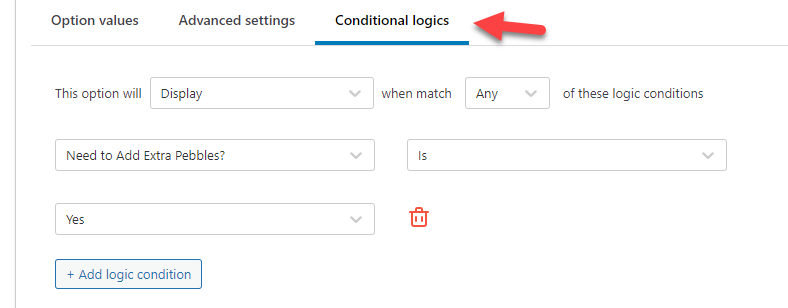
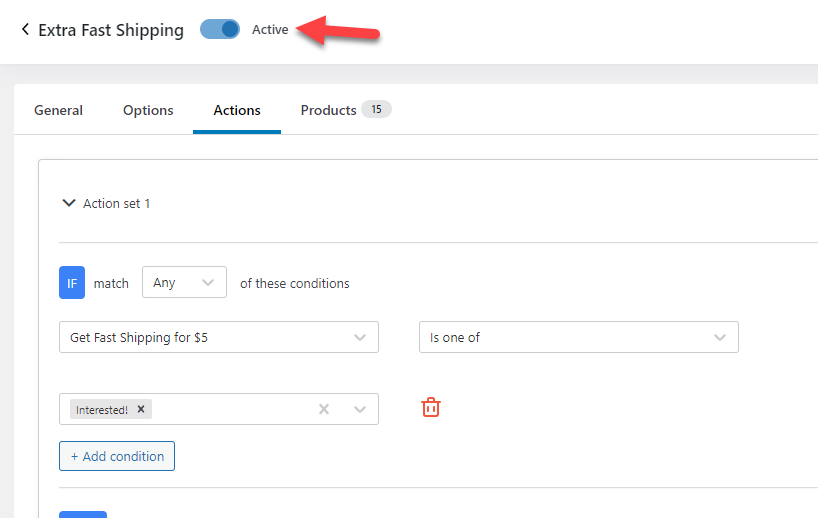
If you need to add custom styling to the option, you can mention the CSS class here. Under the Conditional Logic option, you can decide when to display the product options.
You can always add multiple options to the set. If you need to add another one, click the Add new option button.
Once you finish this configuration, let’s move to the next one, setting up and choosing the right product to target.
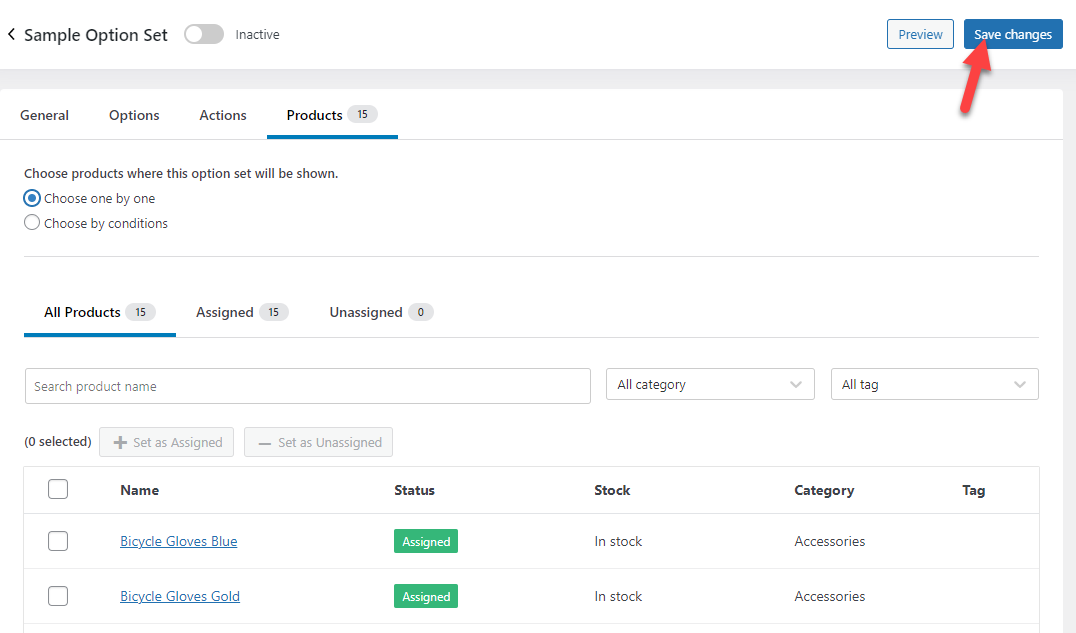
Product Configurations
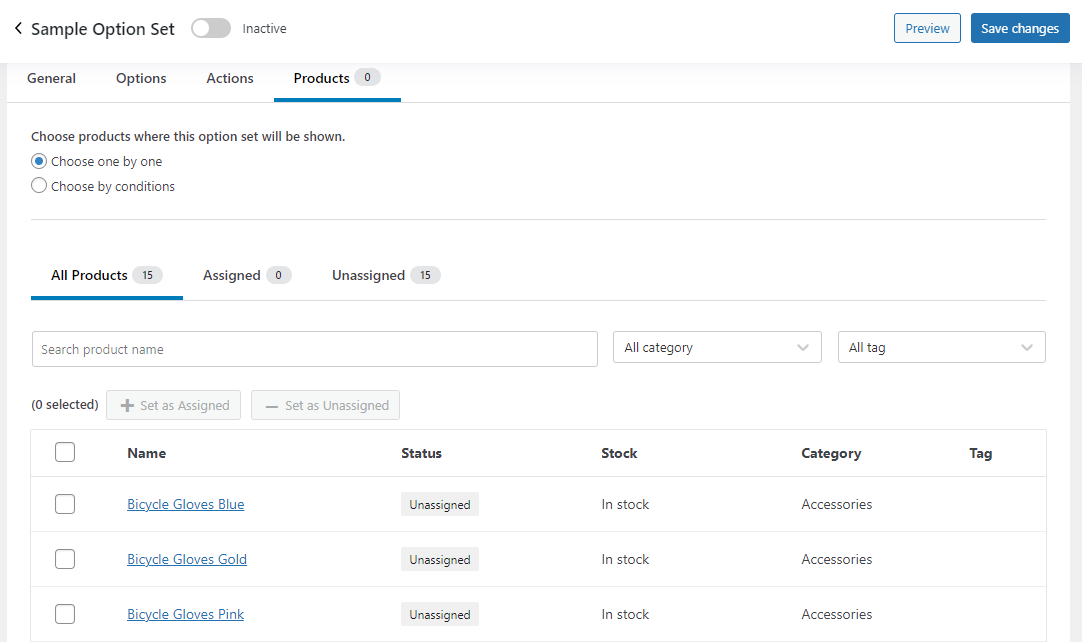
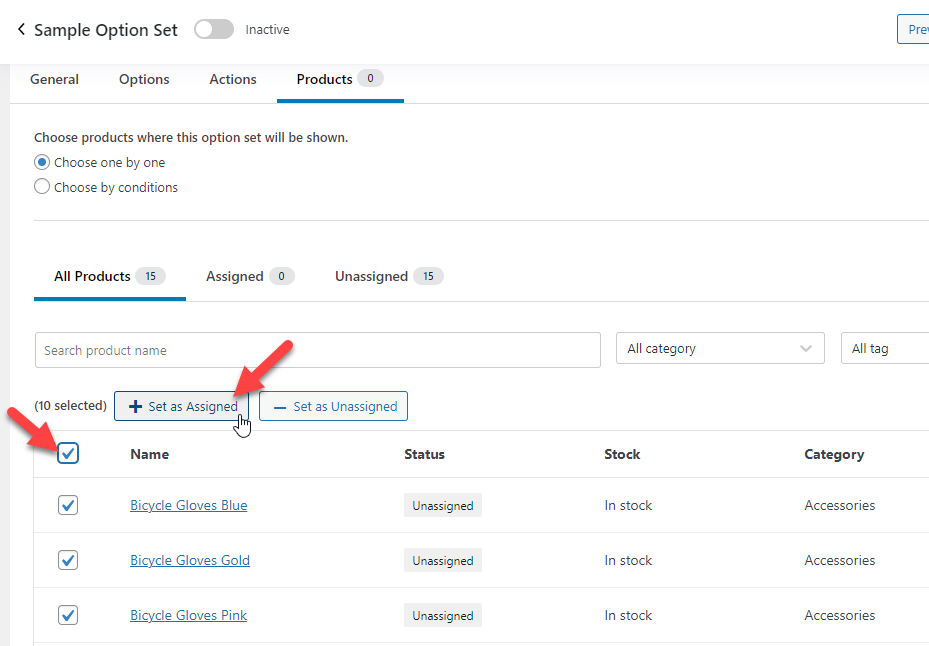
Finally, you can apply this extra product option you have added to all or specific products. Under the configuration option, you can see every product you have on the website.
You can mark the products individually and assign them the extra product option. In this case, we will be assigning all products to it.
This is a very excellent feature. Instead of publishing the extra product option site-wide, you can choose where to display it.
After configuring the options, save it.
Plus, enable the option set.
That’s it!
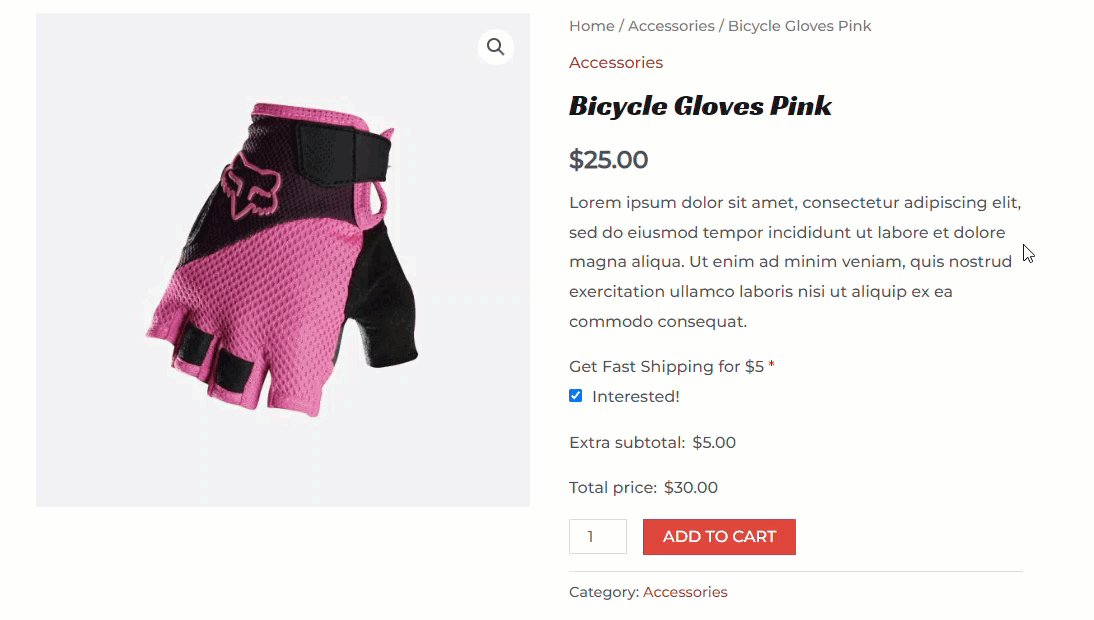
Now, you can check any of the products from the front end. You will see the new product option there.
You can turn on/off the option to see how it works.
As you can see in the GIF, the price automatically changes according to the checkbox. By tweaking the options and modifying the values according to your requirements, you can easily add custom options to your product page.
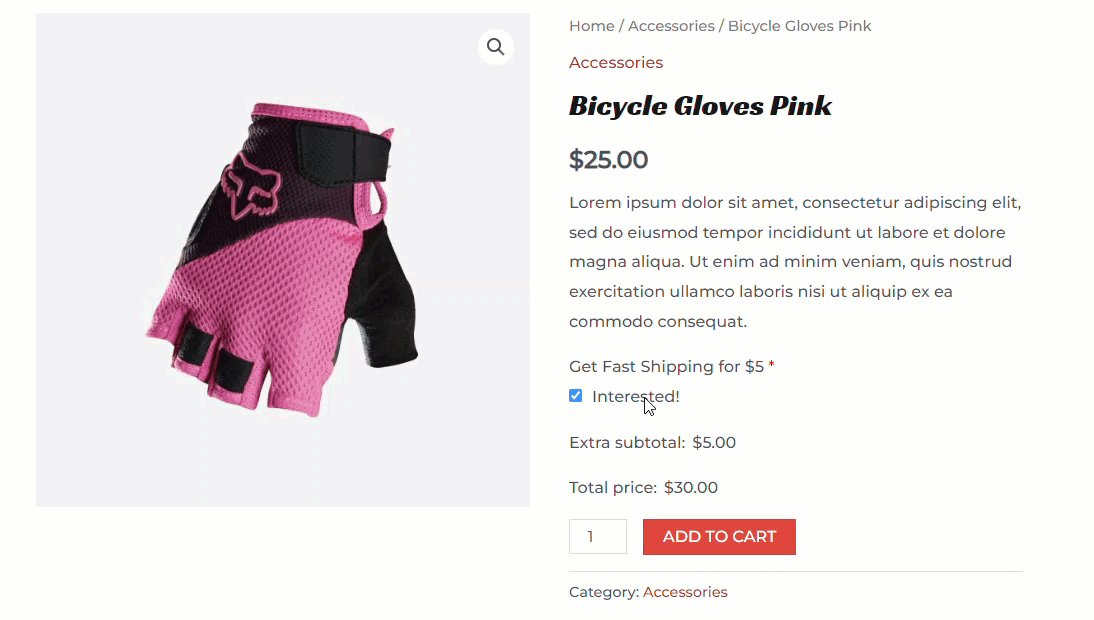
By tweaking the options, you can develop the perfect configuration options. Here’s an example of a finished setup:
This is how you can use conditional logic on WooCommerce product options.
Conclusion
You must develop the best strategies to boost revenue while running a customer-centric business like an online store. With a robust feature like conditional logic, you can take things further.
In this article, you have learned:
- What conditional logic is
- Why using it in your online store would be a good idea
- How to use conditional logic on WooCommerce product options
With a plugin like YayExtra, it is so simple to implement complex features without hassle. It will take only a few minutes to complete the process. Also, as you have seen in this guide, you do not need to touch a single line of code to implement the feature.
So if you are exploring conditional logic and WooCommerce integration, we highly recommend trying YayExtra!
We hope you have found this article helpful and enjoyed learning more about WooCommerce product addons conditional logic. Please consider sharing this post with your friends and fellow bloggers if you did.
If you are looking for more valuable articles to optimize your WooCommerce store, you should check out our WooCommerce tutorials archive.