Collapsible/expandable text areas can make a website more professional by presenting information in more organized ways. This feature enables you to include lots of content in a single post/page without making it lengthy.
If visitors want, they can access the hidden content with just one click or avoid it. This can save them time and improve user experience. There are several ways to add collapsible/expandable text areas to a website.
In this article, we’ll show you several easy methods of how to add collapsible content to WordPress websites.
How to Add a Collapsible/Expandable Text Area in WordPress
You’ll find many plugins online to create and add collapsible/expandable text areas in WordPress sites. We’ll use two plugins in this article. The first one is Ultimate Blocks for the Block editor, and the second one is Collapse-O-Matic for the Classic editor.
Using the Ultimate Blocks Plugin
Ultimate Blocks comes with numerous custom blocks to extend the content creation capabilities of the default Gutenberg editor.

It has two custom blocks by which you can create and add collapsible/expandable text areas. They are:
- Content Toggle (Accordion)
- Expand (Show/Less)
First of all, install and activate the plugin. Open the post or page where you want to add the collapsible/expandable section.
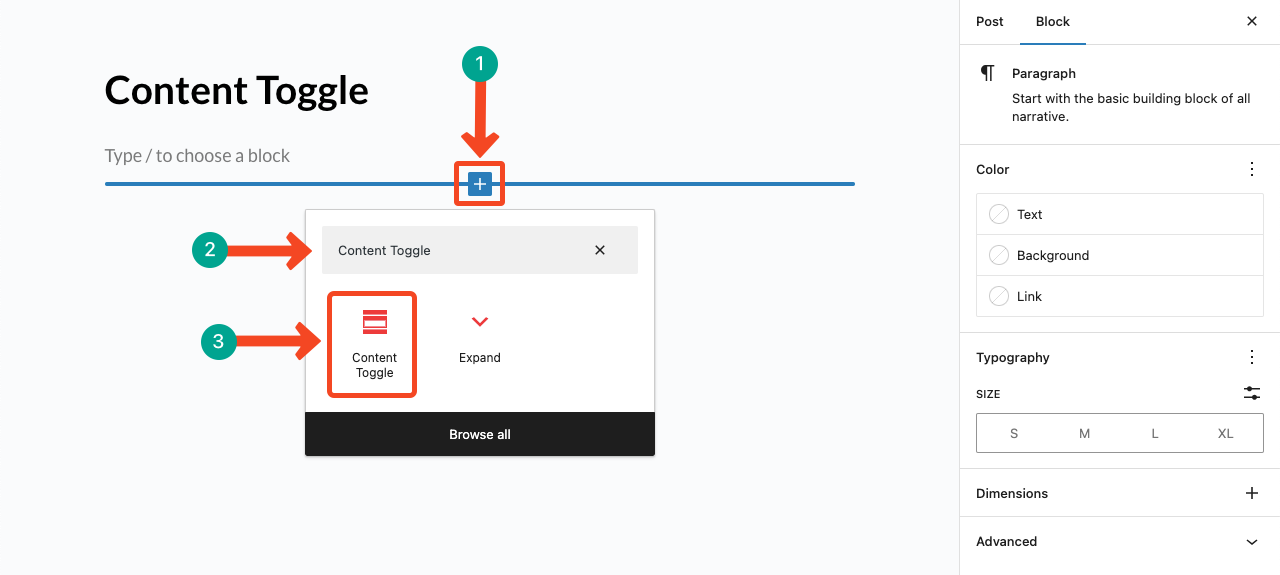
Press the plus (+) icon. Once the Gutenberg block editor opens, type Content Toggle in the search box. Click the block when it appears below.

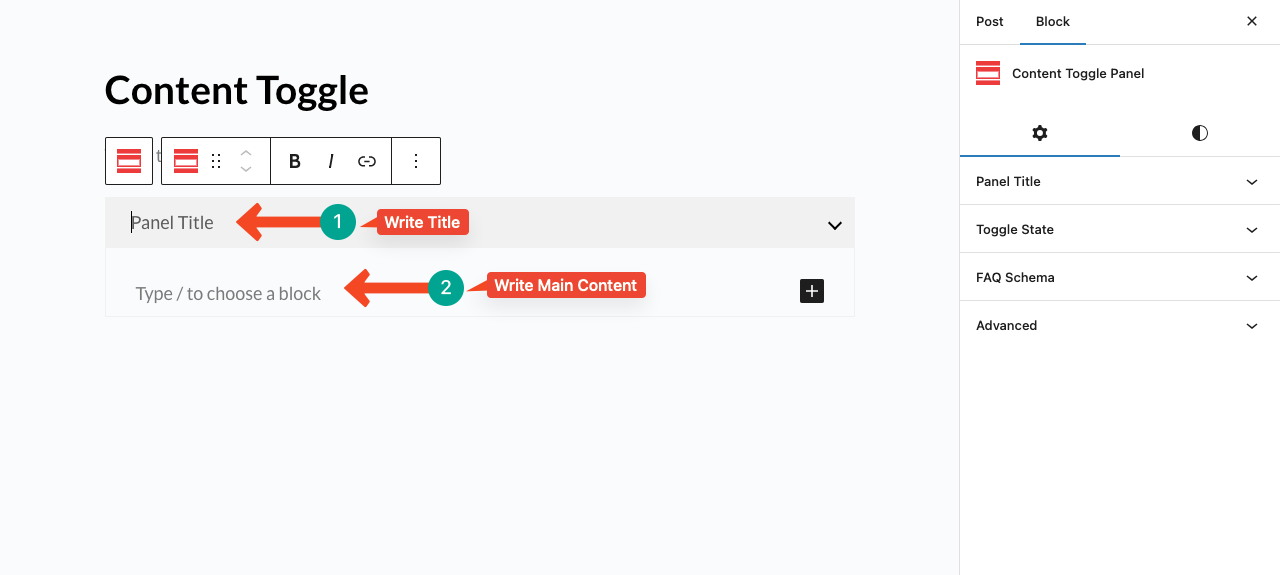
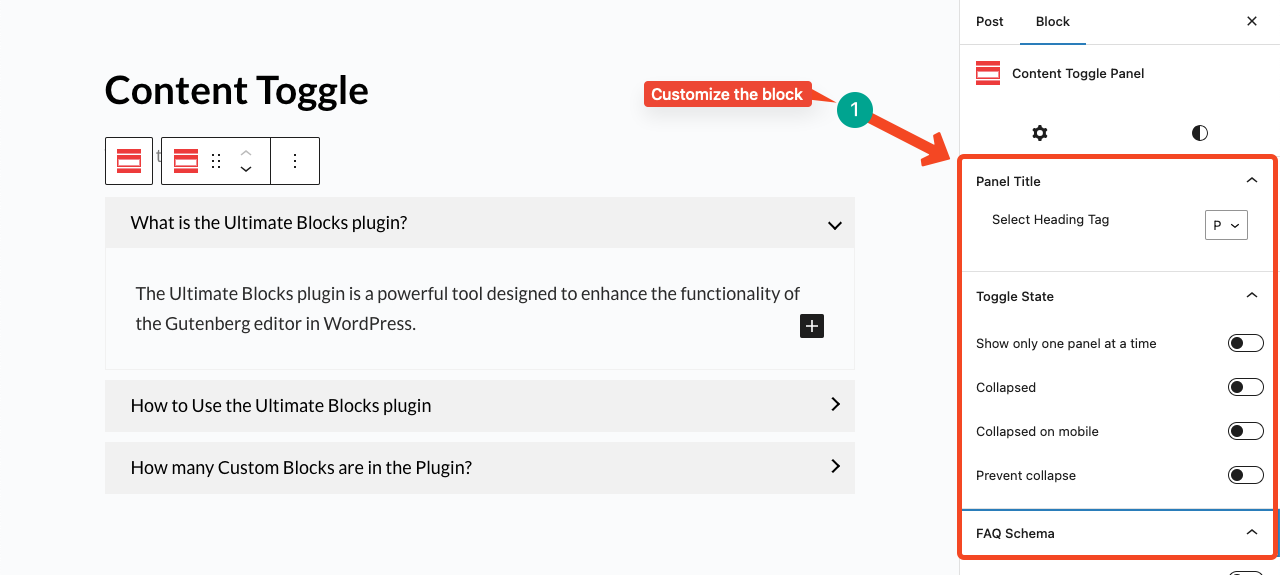
Write a title in the upper section and the main content below. Visitors will see the title only when this section is in collapsed mode. They can expand this section by clicking the arrow sign on the right side.

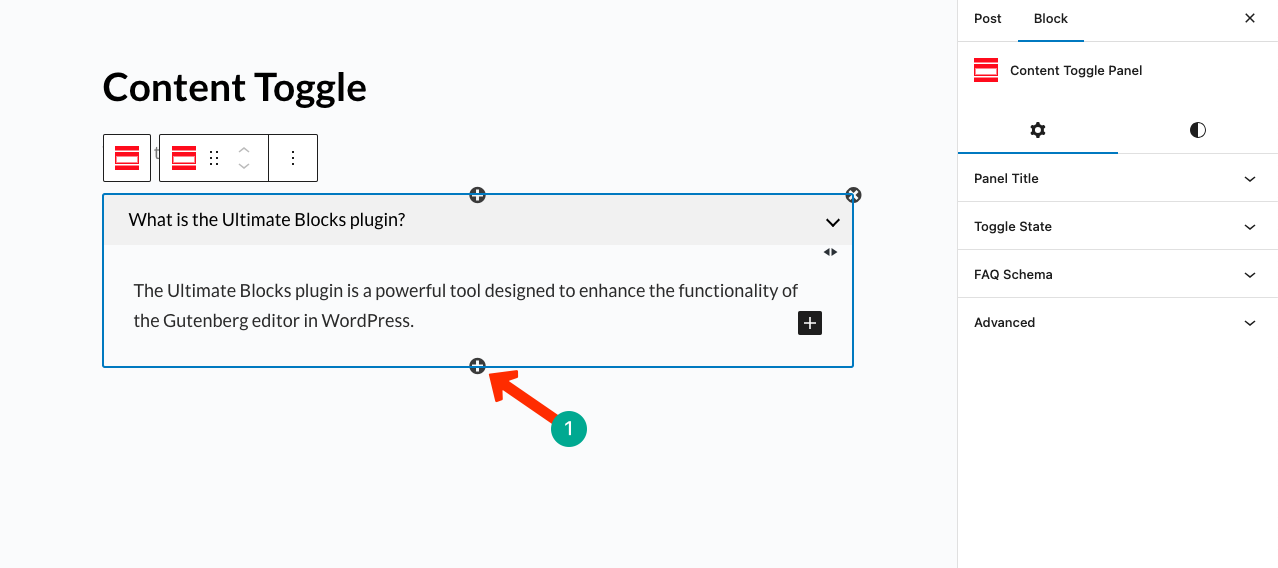
By clicking the plus (+) sign, you can add more items to the section. This block is a great solution to create a robust FAQ section in this way.

You’ll get customization options on the right sidebar. From there, you can set the heading tag, toggle state, mobile-friendliness, and FAQ schema.

Now let’s see how to add a collapsible/expandable text area using the Expand Block.
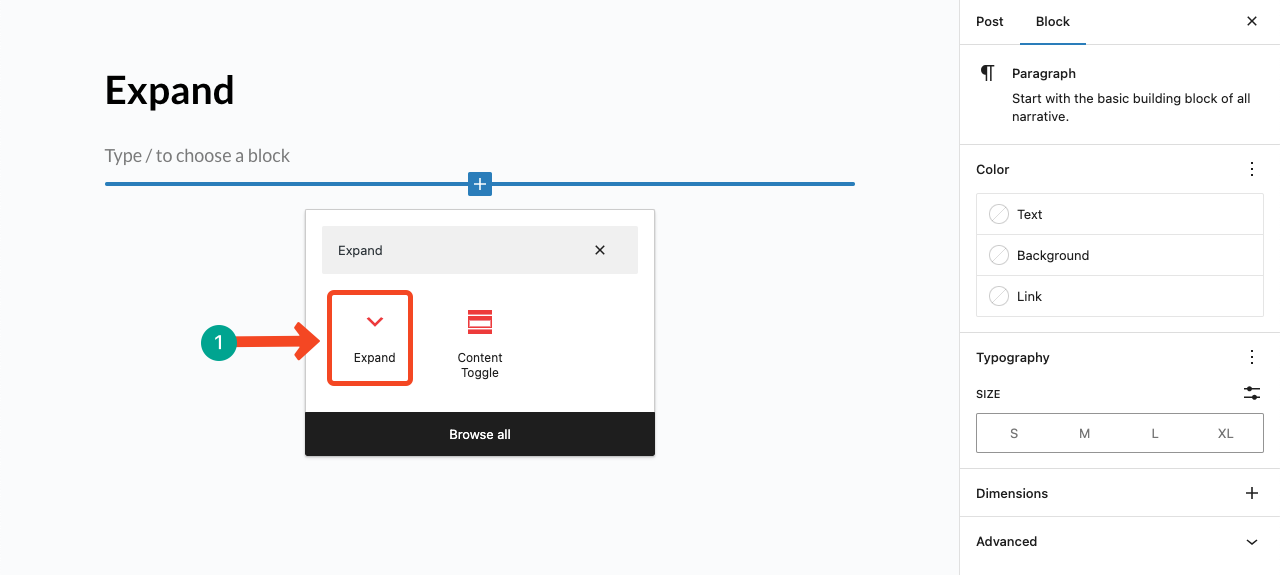
Following the same way, get the Expand block on your Gutenberg editor and add it to your desired post or page.

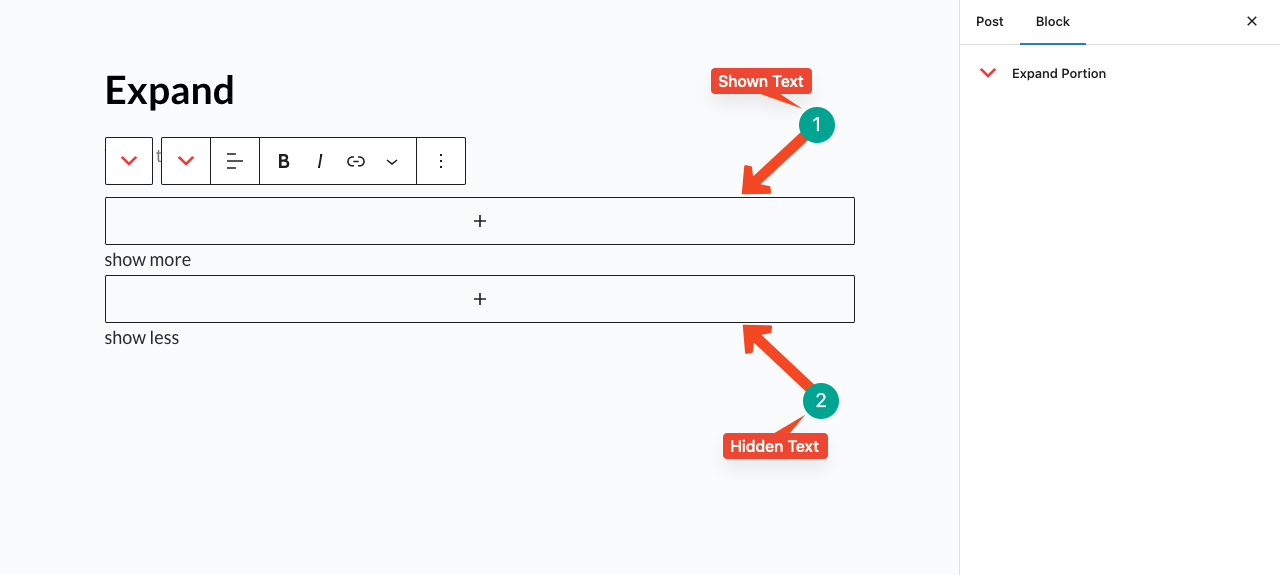
In the first box, you’ll write the part of your text you want to display. In the second box, you’ll add the rest of the text you want to keep hidden. If visitors love to read more, they can click the option to show more.
If they want to hide the expanded content, they can do it by clicking the show less option.

Using the Collapse-O-Matic Plugin
Collapse-O-Matic is a specialized plugin designed to create collapsible text areas in page builders for WordPress websites. Install and activate the plugin.

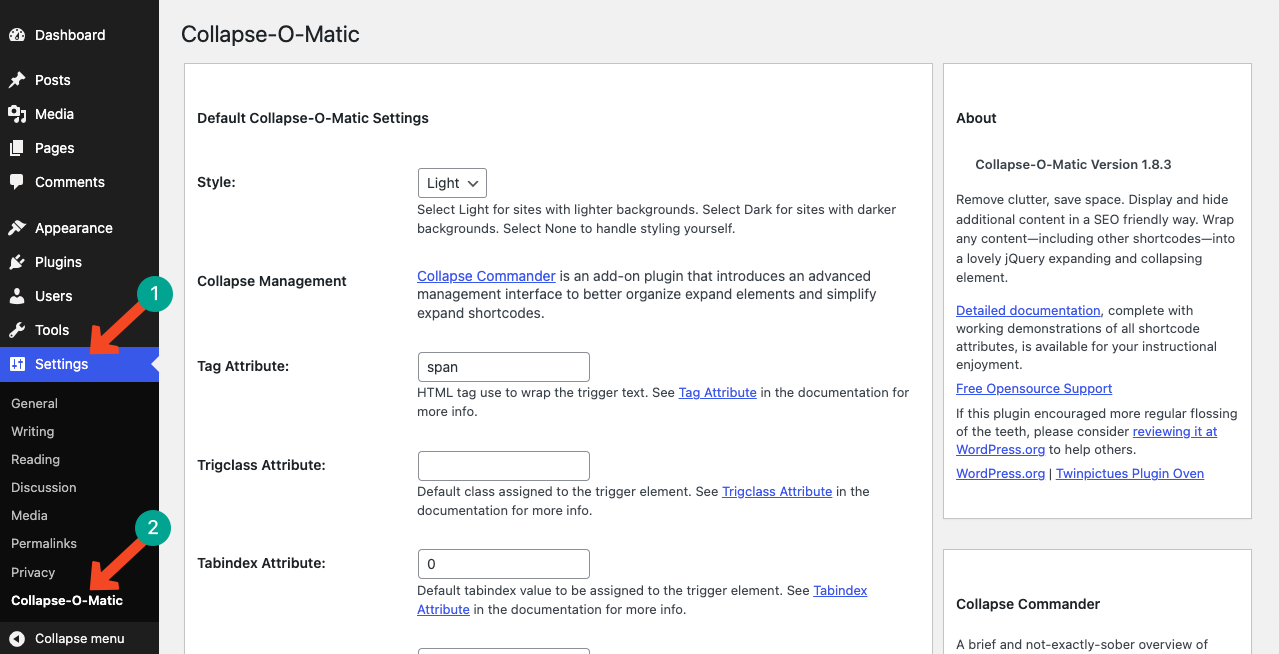
Navigate to Dashboard > Settings > Collapse-O-Matic. Configure the settings as you like. If you don’t understand the configuration process, leave the settings as they are.

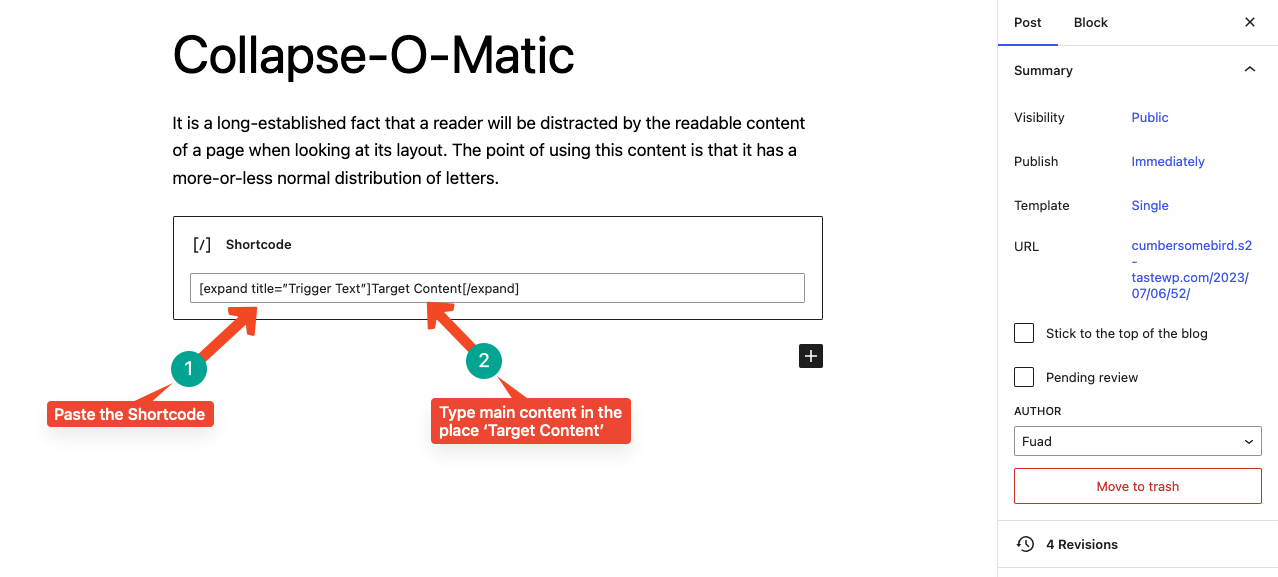
Open your desired post/page. Copy-paste the below shortcode in a suitable position on the post/page.
[expand title=”Trigger Text”]Target Content[/expand]
Type your main content in the place of “Trigger Text” on the shortcode.

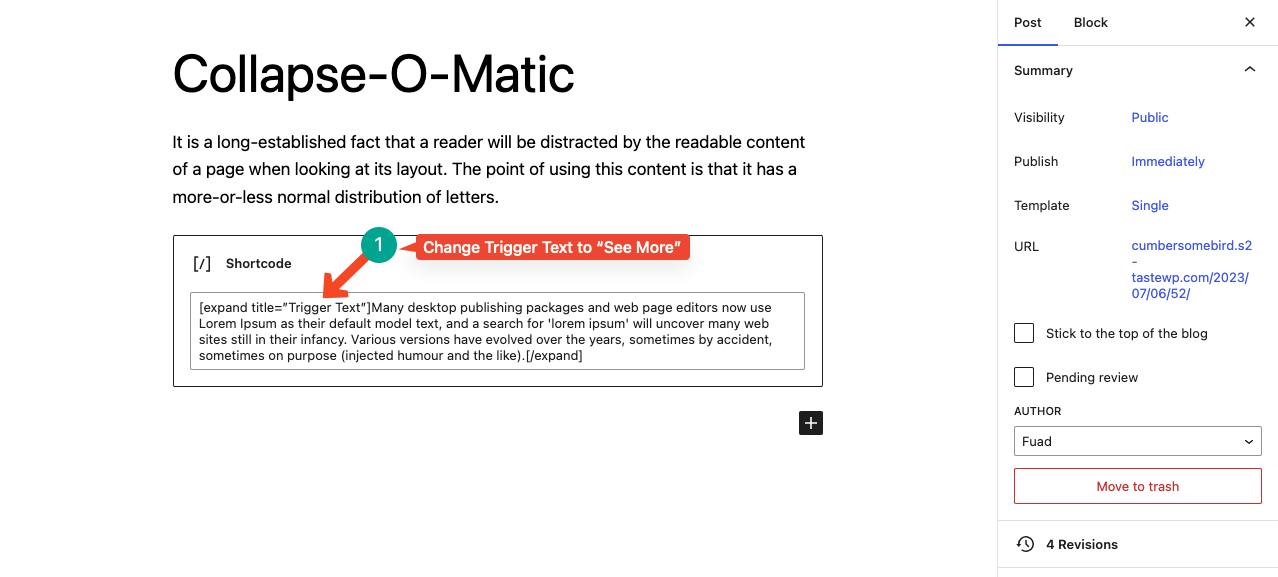
See an example below of how we have typed our content in the shortcode. You can also change the expanded title “Trigger Text” by anything like “See More”.

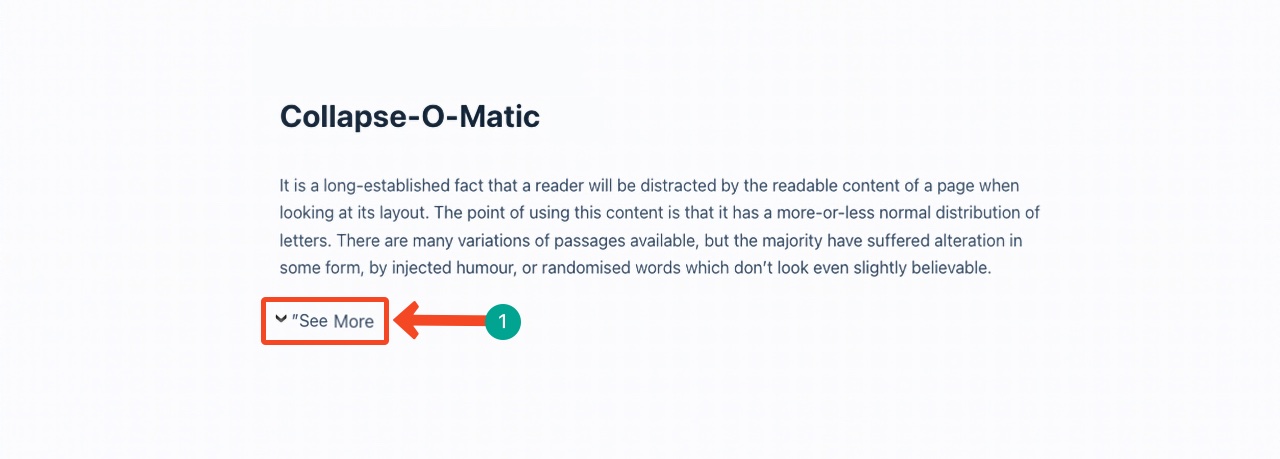
Now, go to the preview mode. You’ll see a collapsed/expandable option on the content over the post, like the option in the image below.

Conclusion
So, now you know how to add a collapsible/expandable text area in WordPress. Both these processes are quite very simple. It’s now your time to apply both these methods on your website.
In case you face any trouble, you are always welcome to forward your question to us. We’ll try to reply to you as soon as possible with valid solutions.
