What makes effective communication? Obviously, all of us know the answer to this question. But many of us are barely aware of the 3 important attributes we flawlessly and unconsciously implement in our daily communication attempts when speaking and writing: significance, relevance and coherence. In other more advanced forms of communication such as literature, music, art and design, we practice these factors more consciously with specific skills we develop over time.
Digital communication, and particularly the internet, websites and apps, are among the most contemporary forms of communication. There are whole new areas of new expertise such as UI & UX design, interaction design and content strategy nowadays that strive to ensure these three factors are reflected across all facets of digital brands and products. One of the most important methods employed in these fields to achieve and promote the significance, relevance and coherence in their products is behavioral personalization.
In this article, we specifically focus on how to personalize a WordPress website based on user behavior to achieve this golden trio and eventually establish effective communication between our website and its visitors.
Why personalization is the key to effective communication
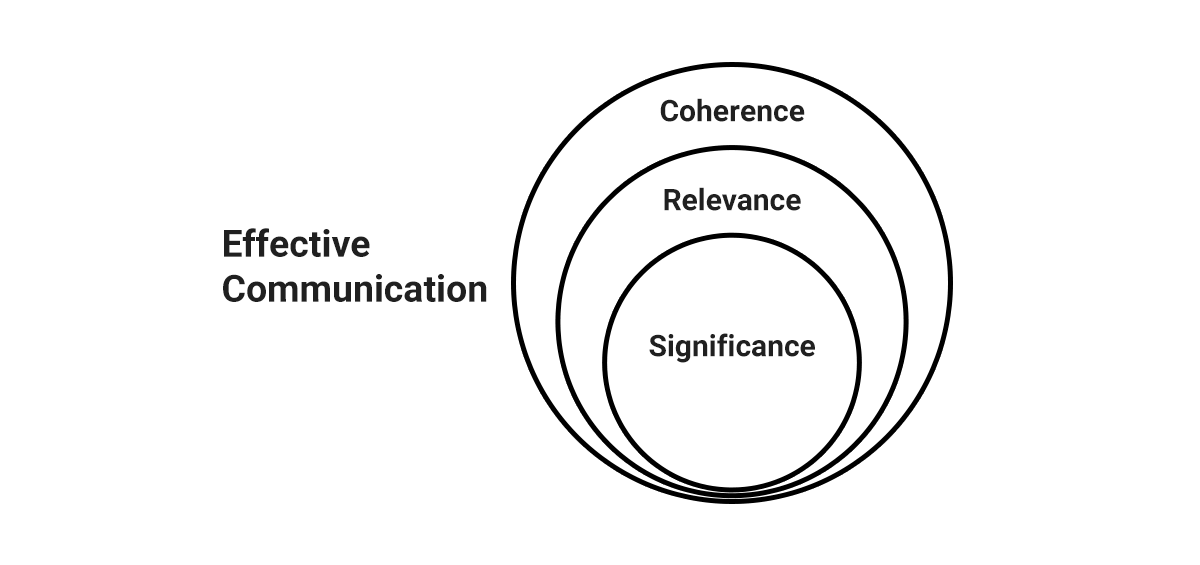
If we take the most basic communication as an instance, messages function on three levels:
- Significance
This happens when a message makes linguistic sense according to the language it employs and its grammar. English, Japanese, Persian, cinematography, painting, music and PHP are all examples of languages with their own grammar.
- Relevance
At a higher level, this occurs when a message aligns with its underlying context. For example, raising your hand means something different in a classroom and in the street. The sender communicates different messages and expresses different intentions in each case.
- Coherence
At the highest level, a compound message forms unity and cohesion across its comprising parts and results in one global overall meaning. For example, the overall impression you get from watching a performance show.
 Typical communication is a series of such messages exchanged between the two parties where each message functions in one or more of these levels. But an effective message heavily relies on the relevance and coherence levels of communication.
Typical communication is a series of such messages exchanged between the two parties where each message functions in one or more of these levels. But an effective message heavily relies on the relevance and coherence levels of communication.
Now if we assume that the goal of our websites is to communicate an effective message to our visitors, we also need to heavily focus on ways to make that message more relevant and more coherent. Our website design and content should constantly work to spot the messages/signals sent to the brand and respond accordingly with relevant content.
When we deploy relevant content, we convey the message that we recognize their differences and customize our products and/or services to fit their needs. In other words, providing people with the exact thing they want or need will leave a lasting impression. The richer and more effective our two-way communication is, the happier your visitor will be. And they will have a longer lifetime value to your business.
How to practice behavioral personalization in a website
One of the most important signals we should monitor and collect from our website visitors is their behavior. That will give us priceless insight on their intentions and desires and will help us to put together a relevant response by tweaking our website message accordingly. When practiced across all the touchpoints where your visitors interact with your brand (website content, popups, email), we will have achieved the coherence level which is the ideal communication state for a brand.
Below are some of the most important questions we should ask to find behavioral signals on our website:
- In-site activity
Which pages/products do they visit?
What is the average amount of time of each visit?
- In-page behavior
How much time do they spend on particular pages?
How much of a particular page or post do they read/scroll through?
- In-site inactivity
How long since they last visited the website?
- Popup and forms submission
Did they submit a form?
Did they sign up?
- Product purchase
Did they purchase a product?
What products have they bought?
Our duty is to constantly monitor our website visitors’ behavior to find answers to these questions and put together the most relevant content for the visitor, wait for the feedback and continue displaying or revising our content to better align with their feedback. Let’s have a look at some of the essential ways to personalize your WordPress website based on user behavior.
In this article, we’ll use Growmatik to practice these two steps. Growmatik is a marketing automation solution for WordPress and WooCommerce that utilizes user types and behavior to personalize the customer experience across 3 main touchpoints (website content, email and popup).
Display popups based on in-page activity
Scroll Amount
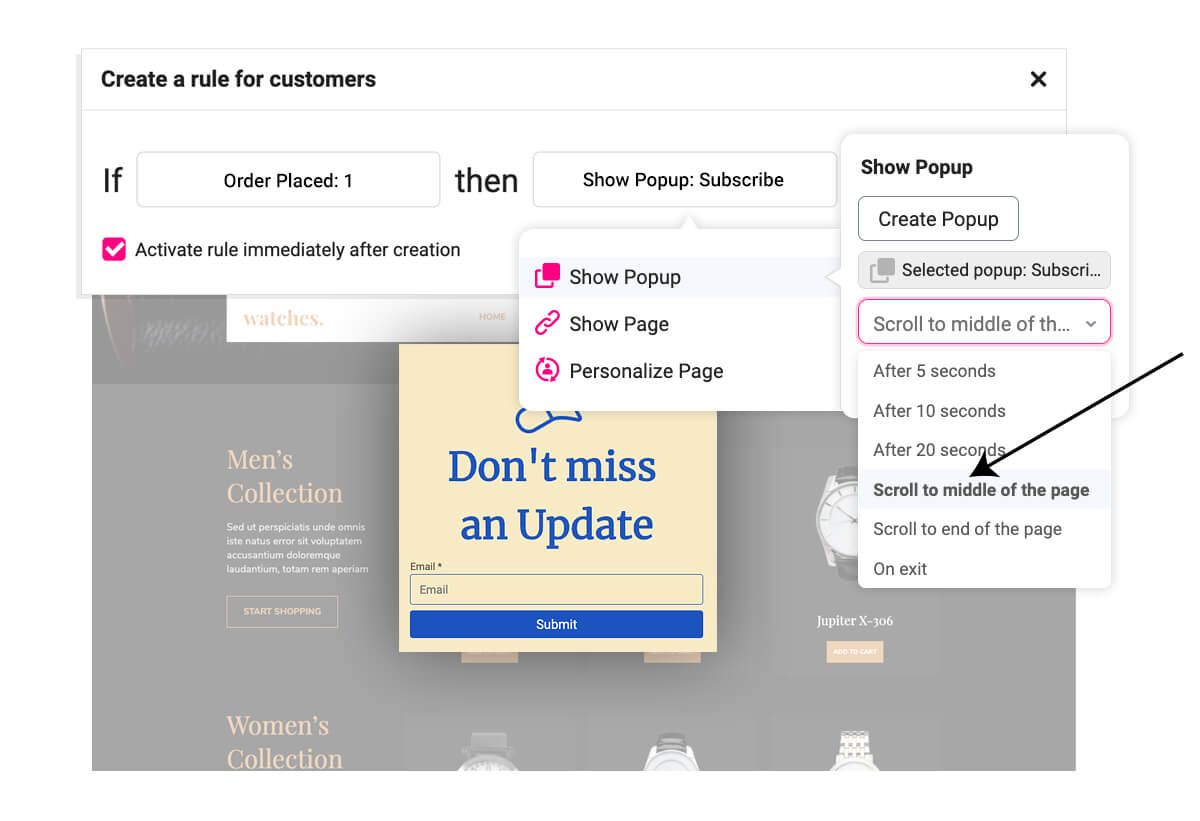
While scrolling through a page, you might have come across popup ads that are displayed after reaching a specific point on the page. These popups are referred to as scroll-based popups, which are set to be triggered depending on the scroll amount. So for instance, let’s say your visitors read until the end of a page on your blog website, you can set up a popup to be displayed asking them to sign up for your mailing list. You can make the offer more tempting by including a free e-book in the popup.

In Growmatik, set All Guests (or leads or customers) as the condition and Show Popup as the action. In the action option box, set Scroll to the middle (or end) of the page. You can then customize the popup to your liking.
Timepass
You can also set a specific time-based milestone to trigger the popup on your page. For example, 5 or 10 or 20 seconds after the user loaded a page. This kind of popup triggering is useful when your page is not so long and you want to have a timely basis to trigger your popup. It also is useful for pages that are quite long, and you want to make sure your user sees your popup before they decide to leave the page without finishing scrolling. In Growmatik, create an automation by setting the condition that applies and setting Show Popup as an action and choose a time pass limit in the parameters.
Exit intent
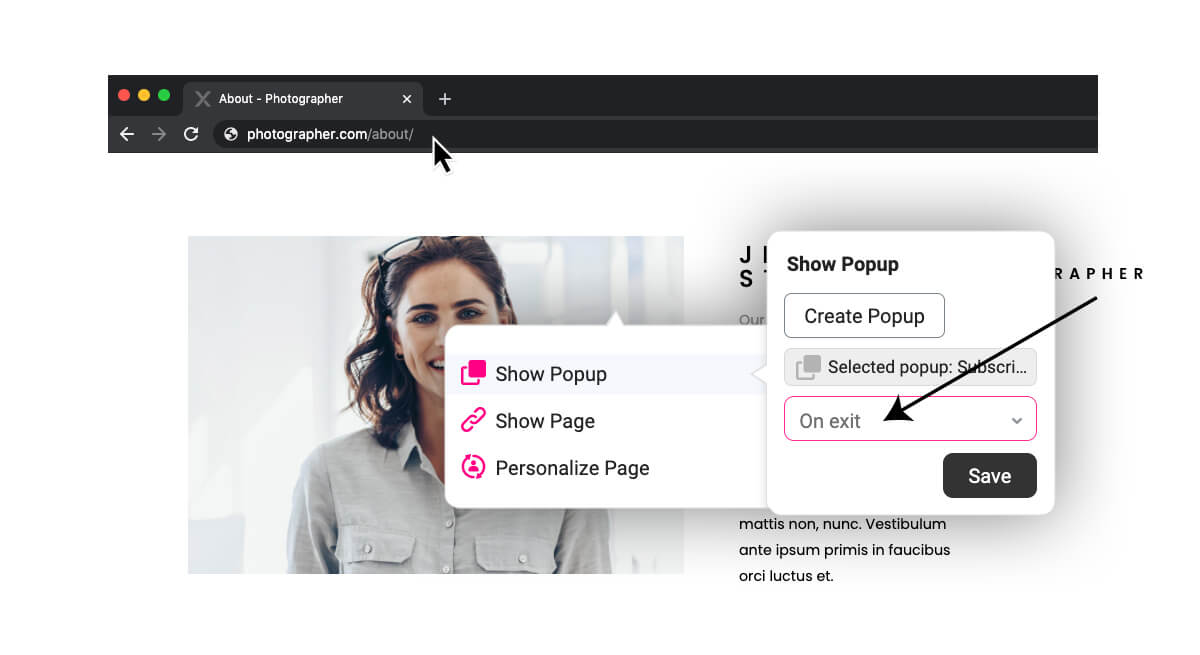
Exit intent is a way to keep visitors who are about to exit a site interested in staying. A popup is displayed when a visitor’s cursor goes outside the upper page boundary to close the page. The idea of this is to keep visitors motivated to stay on the page with incentives such as discounts, coupons, giveaway items or whatever else might be appealing to your particular target market.
 To do this in Growmatik, assign the condition to the type of visitor you’re targeting (such as All Guests, All Leads, etc..) and the action to Show Popup. Then, in the popup settings, you can select when to display the popup. In the menu, select On Exit.
To do this in Growmatik, assign the condition to the type of visitor you’re targeting (such as All Guests, All Leads, etc..) and the action to Show Popup. Then, in the popup settings, you can select when to display the popup. In the menu, select On Exit.
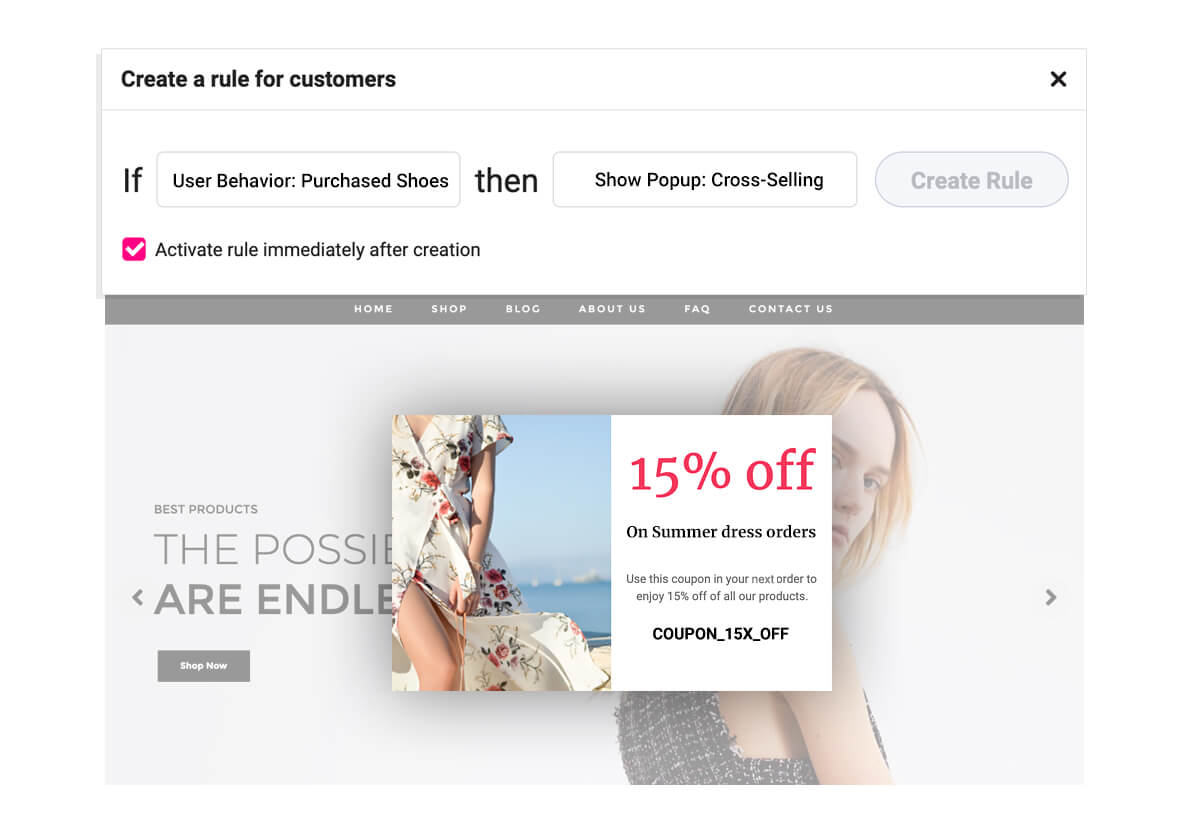
Display popups related to recent purchases or page visits
Another way to personalize a WordPress website based on user behavior is by displaying popup content that is highly targeted to them, which includes items related to what they’ve already bought or what they’ve been looking for online.
In Growmatik, assign Page Visit or User Behavior > Purchased as the condition, select the page or item you’d like displayed, and set Show Popup as the action. Then, you can choose from a range of popup templates and make small changes as you like.
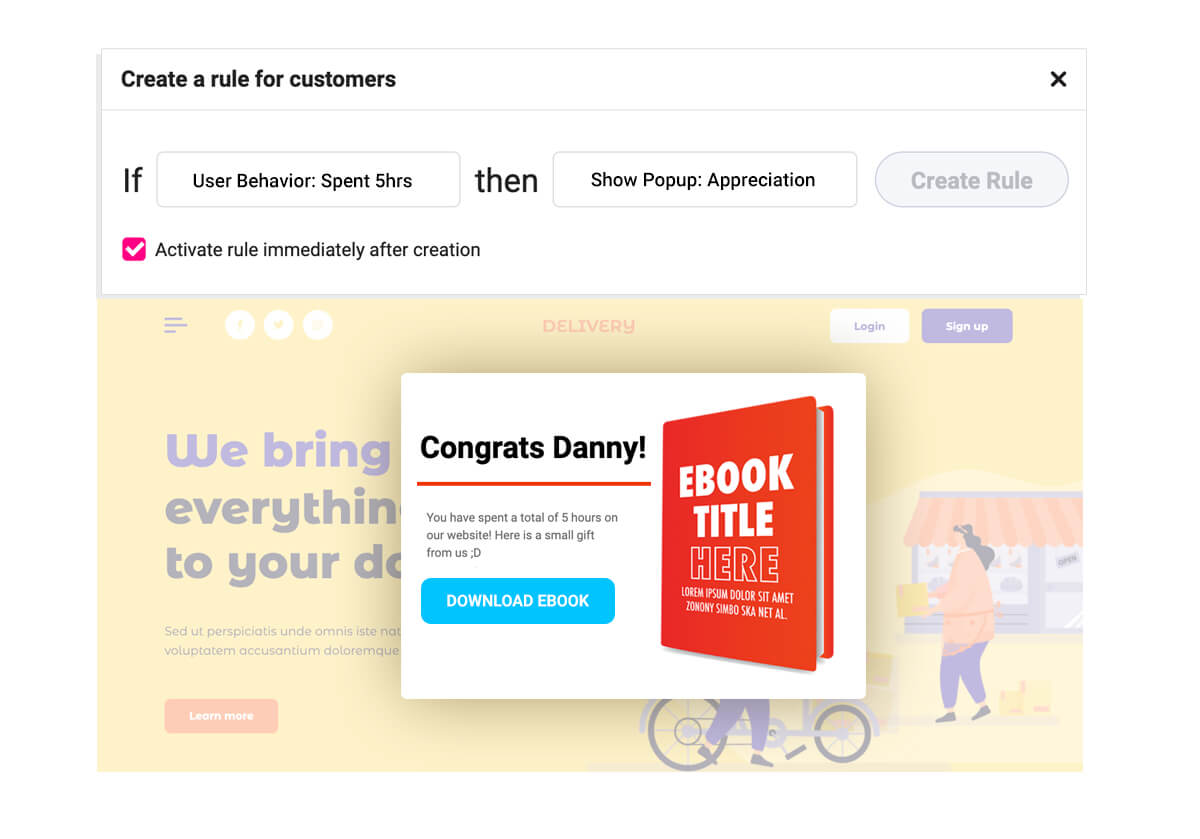
Show popups to VIP visitors by time spent on a website
For these types of popups, you’ll first need to determine which users are valuable, which you can do by calculating how much time spent on your website. Visitors spending a considerable amount of time on your site could indicate their level of interest in your products and their loyalty. You can segment these users and further carefully curate popup content to appeal to them. Here are some possible ideas:
- Promotional discounts reserved for active customers
- Limited-time offers for active users
- Gift to show appreciation
- Displaying social media links so they can add you
- Asking for feedback and increase the chances of further interaction

While there are various ways in Growmatik to segment active users or leads, the simplest way is to assign the condition to User behavior > Spent time and set the time in hours and minutes. For our purposes, we’ll select 5 hours, but this will vary depending on your business.
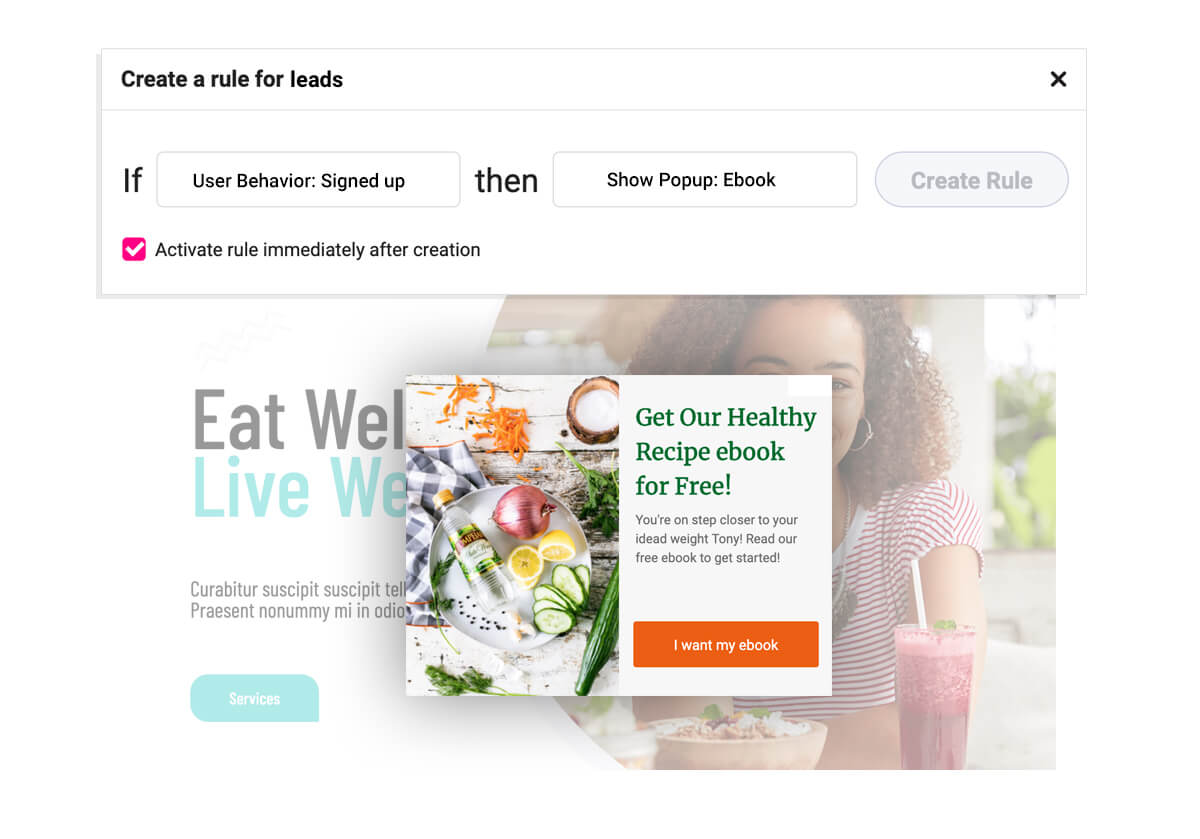
Activate popup upon sign-up
Users who have opted to sign up for your website hold the greatest potential of becoming paying customers. One way you can grow your customer base is by showing a popup after registration that includes links to follow you on social media. Because they have already indicated interest in your business, there’s a better chance they’ll follow you on social media.
You can also go the newsletter route. The majority of users are hesitant to subscribe to a newsletter when they’re signing up for a website. However, displaying a popup after they register that offers reward points, for instance, with other interesting elements, might just change their mind.

In Growmatik, assign the condition as User behavior > Sign up and action to Show Popup. You can then design the pop to your liking to appeal to new users.
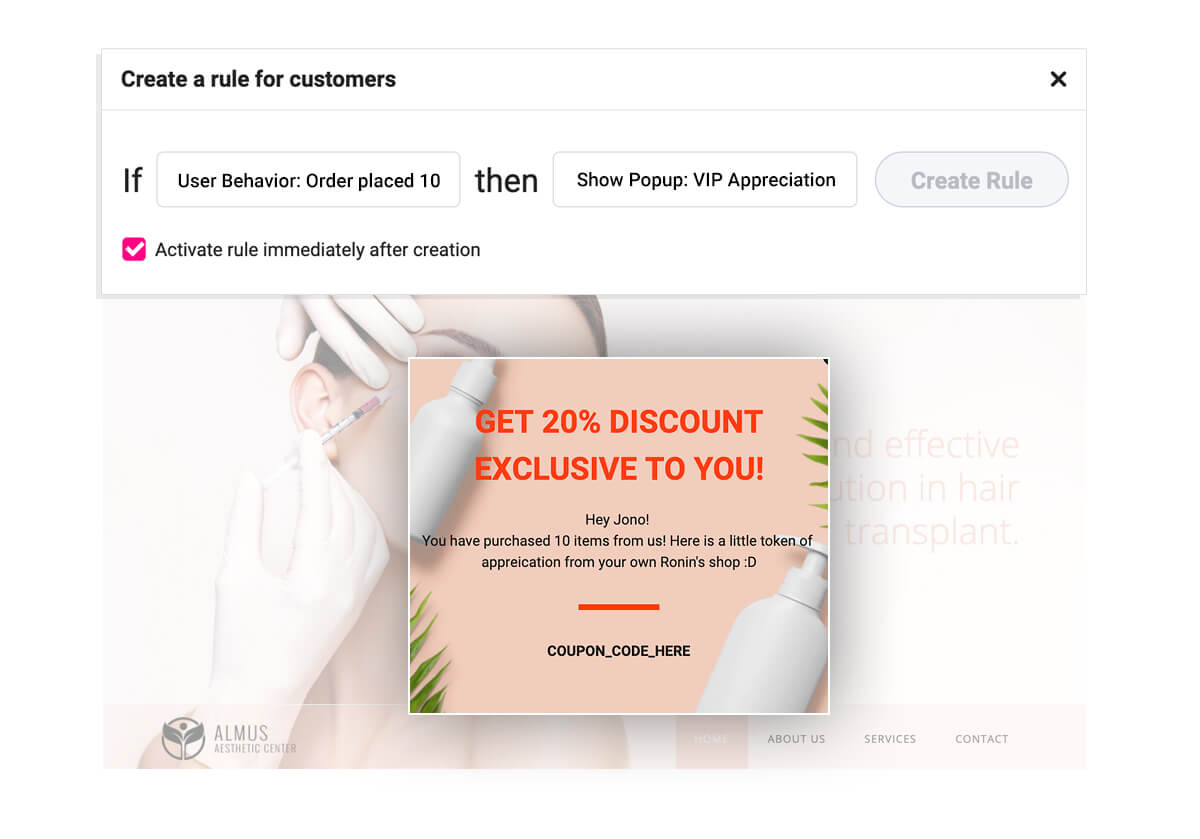
Show popups to VIP customers based on order count
It’s important to convey your appreciation to each and every customer. But you can go the extra mile for customers who offer the highest value and extend your gratitude with a popup just for them. Doing so will leave a lasting impression on them and will go a long way in personalizing a WordPress website based on user behavior.

In Growmatik, simply create a new rule in the Customer column and assign the condition to User behavior > Order placed.
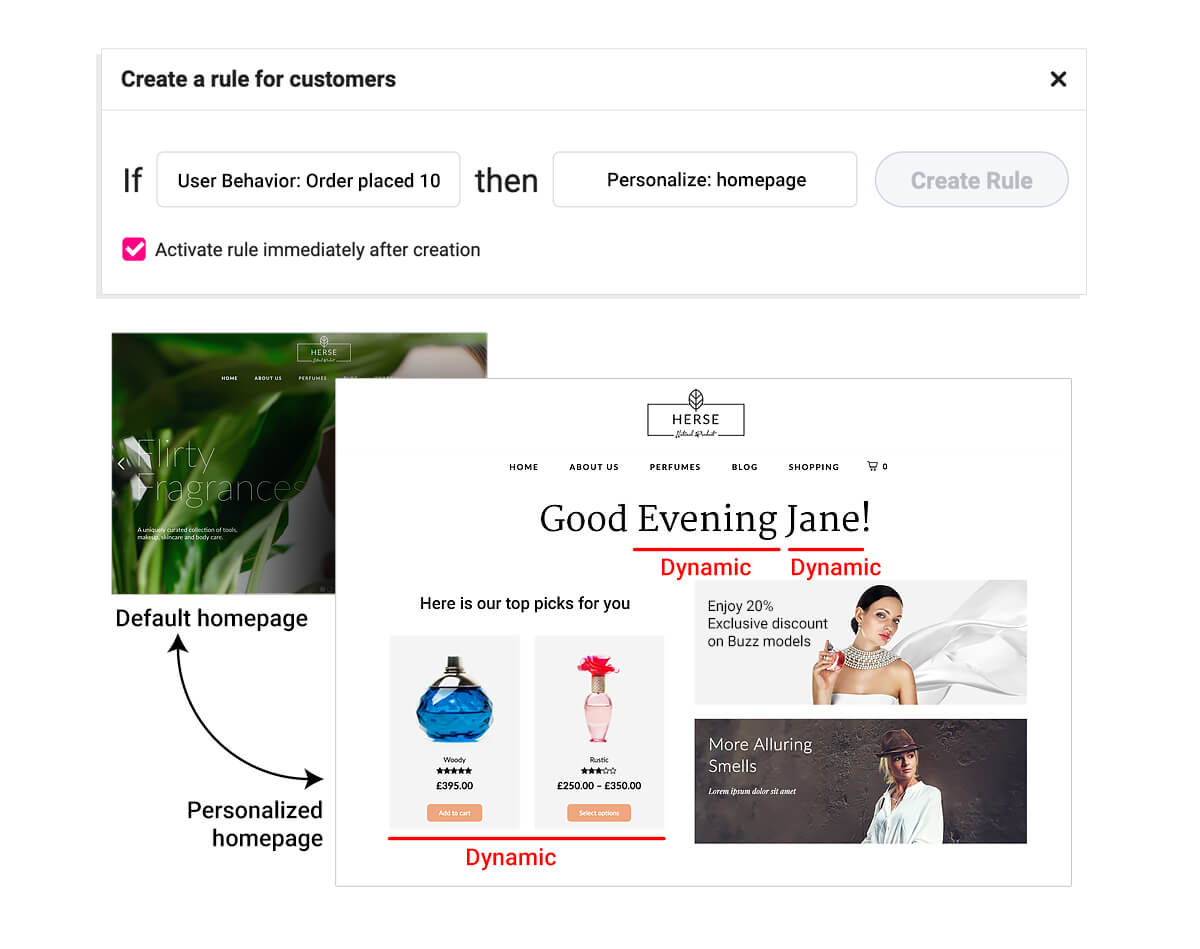
Tailor your homepage for repeat customers
Let’s say that in the past couple months you’ve purchased several products from an online store, and when you go back to that site, you’re tempted to buy more items that you’re already interested in. When you go back to the page, you see your name at the top of the website and there’s a reward just for you because you’re a loyal customer. How high are the chances you’ll make a purchase you were already inclined to make? Probably quite high.
To customize your homepage for this, you need to first identify loyal customers based on how many times they’ve ordered. To do this, head over to the Automate page, in the Customers column, make a rule and select User behavior > Orders placed. Depending on what type of business you have, you should determine how many orders qualifies someone to be considered a high-value customer. After inputting that number, save it. Assign the action as Personalize page and select the specific page.

You might be wondering what kind of content you can add to your homepage to make the experience for loyal customers even more special. You can add a welcome message with the customer’s first name that conveys your appreciation for their recent purchases. You can also add a coupon, as well as a new product or an item related to their last purchase. In Growmatik, all you need to do is move your cursor to where you want your message to be and press the plus button in order to add a new element.
When adding a text element, double click on it to add text inside the text block. You can personalize this message further by using Dynamic tags. If you’re unsure which tag to use, place your cursor anywhere inside the text block, and in the text settings panel, click on the Dynamic tags button.
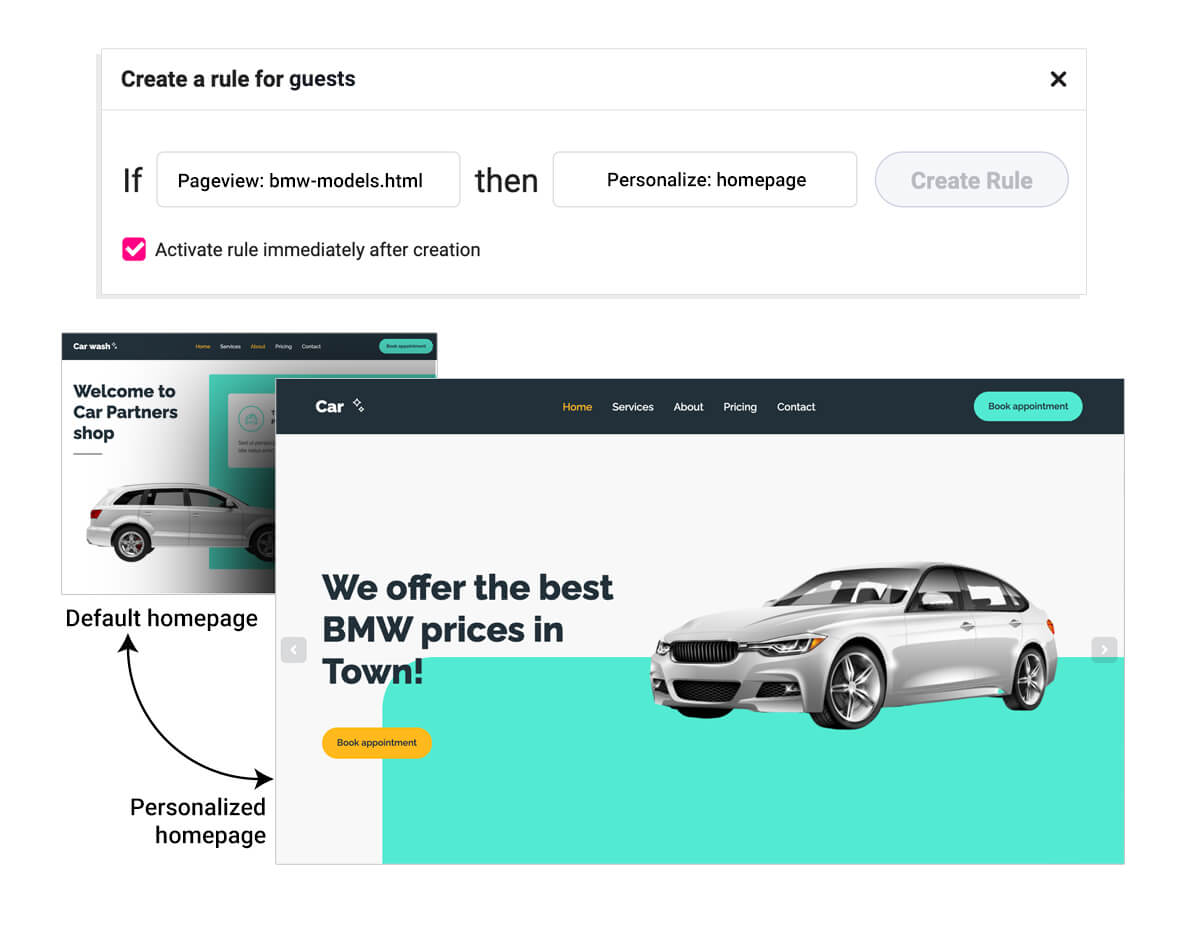
Customize your homepage based on specific page visits
Another crucial aspect of personalizing the customer journey is being familiar with the pages and the types of products customers are visiting. This will allow you to pinpoint exactly which products they’re after.
Head over to the Automate page to make a new rule. For this purpose, you can make a rule in all three columns, beginning from the Guest column. Assign the condition as Page Visit and choose a page with a particular category of products. As action, assign Personalize Page and choose the homepage. This will take you to the personalizer, where you can make tweaks to it, such as changing the homepage banner with more relevant content. Select the text, double click to edit, make the changes then press the checkmark icon to confirm.

Of course, there are other elements that you can change as well. If you want to change the image of a product, for example, select it and click on the plus button to add a new image element. You can select the image you want to use. To delete the old image, select it and click on the trash icon.
Keep in mind that this type of personalization is key if you have several product categories, and it’s a good idea that every category has its own personalized page.
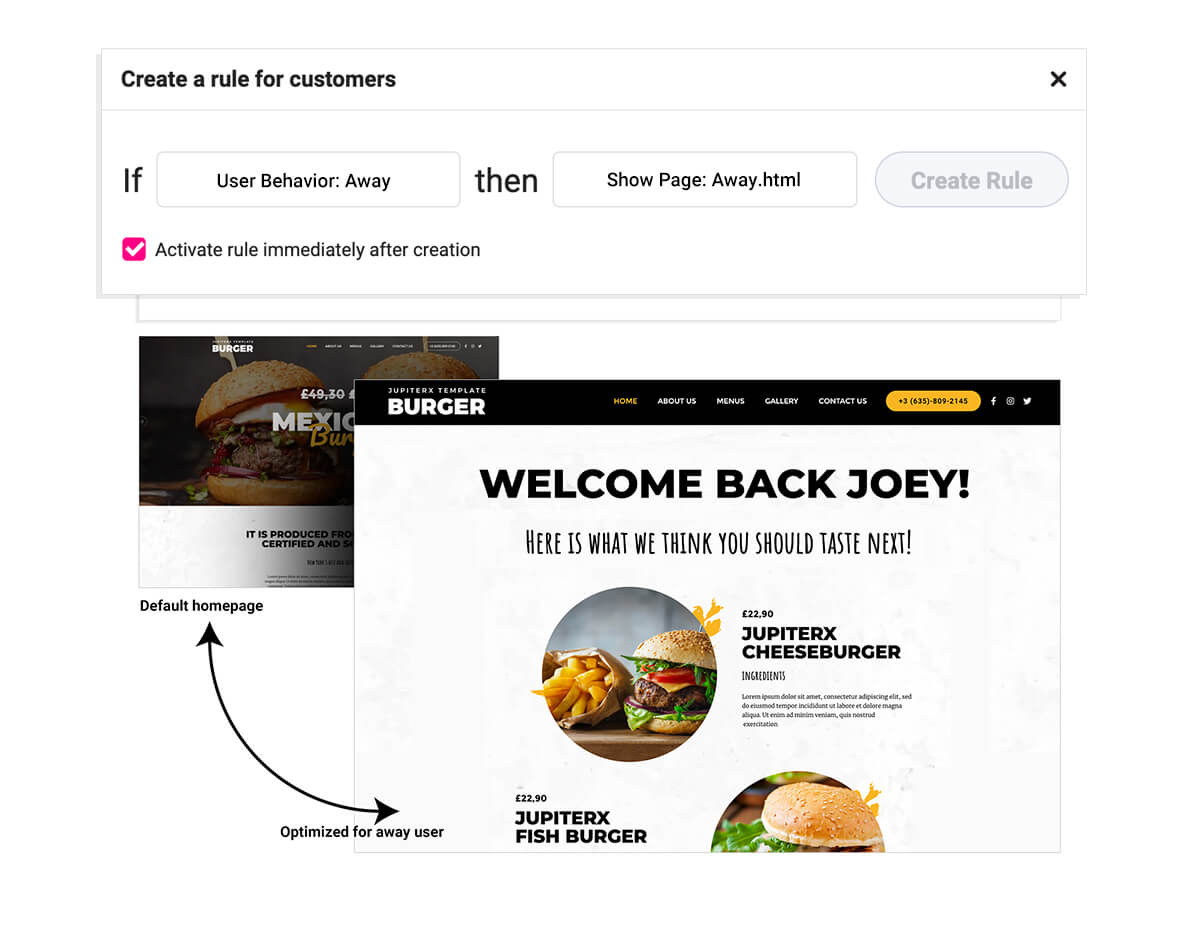
Customize homepage for away users
Re-engaging inactive users can be extremely lucrative for your business – but how do you go about doing this? You can build up a homepage specifically targeted at away users (and have them sent there) in Growmatik.
To get started, make a copy of your homepage in WordPress. Open it and begin changing the content while taking into consideration away users. So, for instance, you can add a welcome message that says “We’ve missed you while you were gone!”, write a short message to catch them up on what they missed while they were gone, offer limited-time coupons, and offer bonus scores.

To do this in Growmatik, head over to the Automate page and assign User behavior > Away as the condition. Assign Show page as the action, click on the newly created page and save it.
Wrapping up
In this article, we provided an overview as to how you can personalize your WordPress website based on user behavior through using Growmatik. As discussed in the intro, personalization is in the core of communication and we employ it unconsciously in our lives – it’s just some brands – more than others – put it to better use to drive engagement, promote loyalty and eventually more growth by using techniques discussed in this article.
If you’re excited by how these techniques personally engage your customers, you need to know there are a lot more hidden potential user segments in your WordPress and WooCommerce websites that are pending your discovery and getting served their own personalized content. The ultimate goal of marketing in the new decade is to personalize the content for every user. It’s just a matter of time when you define your strategy, choose a personalization product and begin.