Do you want to enable WooCommerce to send coupon by email feature on your store? If you are looking for a simple guide, keep reading this article!
If you run an online store (with physical or digital products), you should use coupons as your marketing strategy. Studies show that most people would love to purchase products online when a coupon code or limited-time discount is available.
Creating coupons via WordPress and WooCommerce is easy. You do not need to be a tech-savvy person to accomplish this.
But how will you send WooCommerce coupon codes by email?
If you need help promoting your coupon codes, keep reading this article. Here, we will show you how you can use the power of email marketing to promote your WooCommerce coupons.
Before going further, let’s see why emailing WooCommerce coupon codes is a good idea.
Why Sending WooCommerce Coupon Code by Email is a Good Idea
If your store has made sales in the past, you have the email addresses of your old and new customers. If someone purchases something from your store, they mean it. They either need your product, or they need your service.
If you have another great product or service that adds value to your customers, they will be happy to purchase it. According to studies, once someone leaves a website, they will never return. As a business owner, this can hurt you. The best thing you can do in this situation is to collect the email addresses of your website visitors and send targeted emails.
Once you have built an email list, promoting your products, coupon codes, limited-time deals, or even blog posts is best. Since people constantly check their email addresses, this is best for your store’s conversion.
Now you know how sending WooCommerce coupons via email can help you with your revenue and conversion. Next, let’s move to the article’s core, where we will teach you how to create and send WooCommerce coupons by email.
How to Create Coupons in WooCommerce
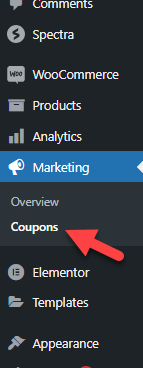
Creating WooCommerce coupons is simple. On the left-hand side of your WordPress dashboard, go to the Marketing tab. You can see the option to create/manage coupon codes there.

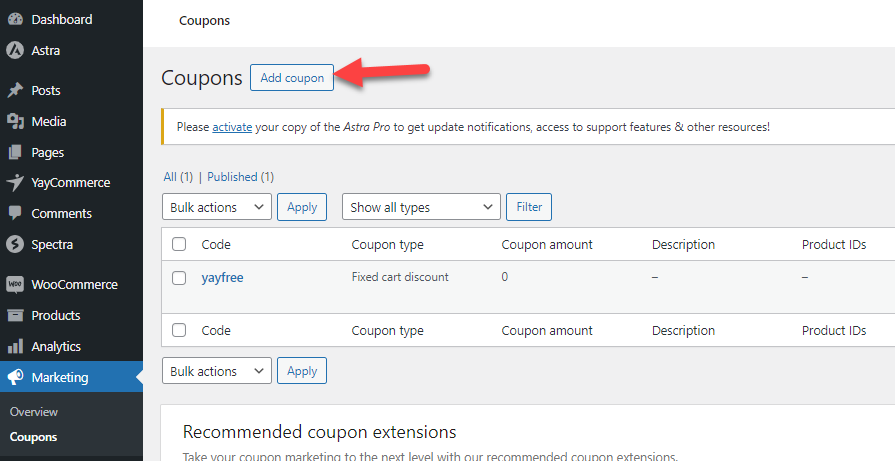
To create a new coupon code, click on Add Coupon.

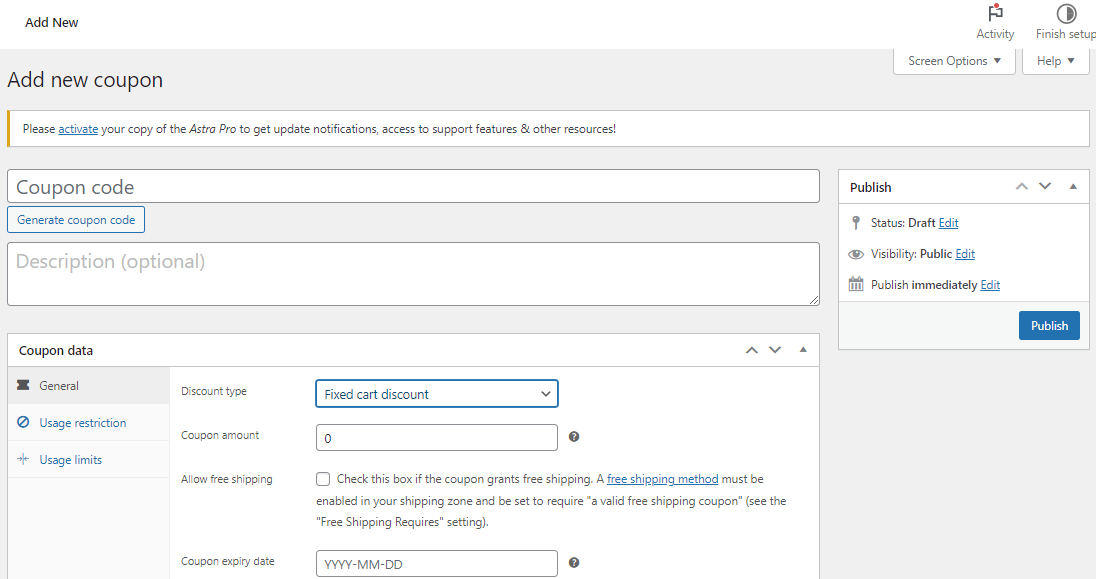
You can enter and customize the coupon code with a description on the next page.

You can give a flat or percentage-based discount when someone applies the coupon. Once you have completed creating the coupon, publish it.
This way, you can create WooCommerce coupons. WooCommerce doesn’t limit how many coupons you can make. You can have as many coupons as you need.
How to Send WooCommerce Coupon by Email
You have several methods to promote your WooCommerce coupon codes via email. Some of the popular methods are:
- Using a dedicated email marketing service
- Through YayMail (editing the email templates)
Below, we will show you how to use both methods and get more conversion rates.
1. Through a Dedicated Email Marketing Service
If you use any email marketing service, you have a simple method to send a WooCommerce coupon code. Some of the popular email marketing services are:
- AWeber
- Mailchimp
- ConvertKit
- Constant Contact
- Brevo
- Drip
- GetResponse
And so on. In this case, we are using Mailchimp. Here’s how you can send WooCommerce emails via an email marketing service. Ensure you have already created a coupon code and configured the discount.
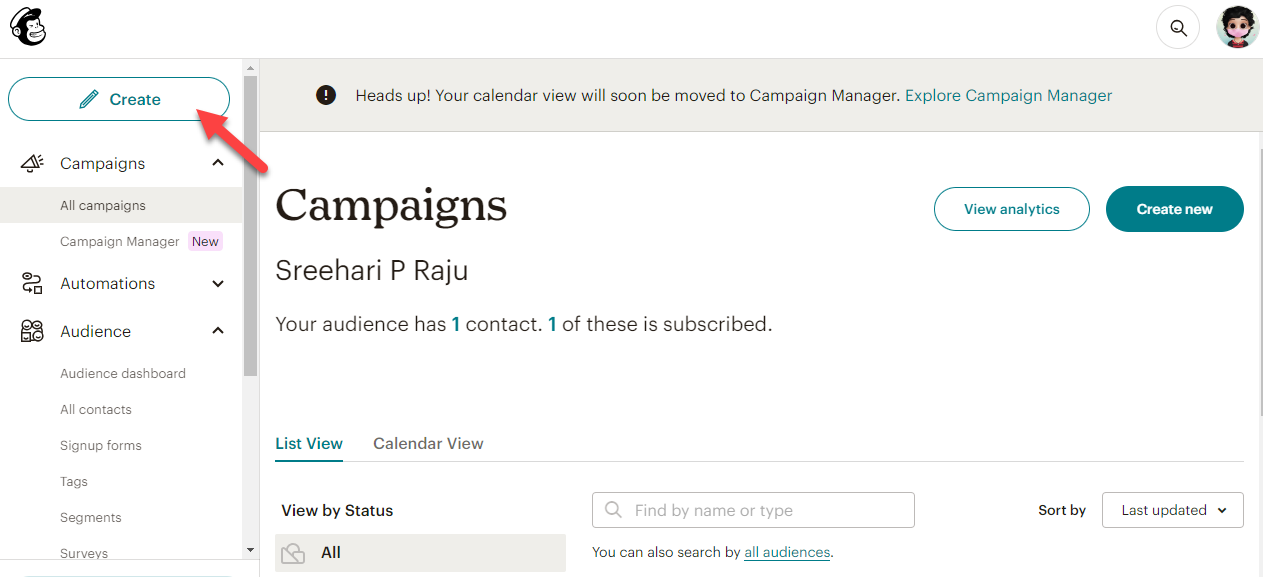
Once you have done that, log in to your email marketing service provider. Next, find the campaign manager. This is how you can send emails to your customers or website visitors. You should create a new campaign there.

From there, choose an email campaign.

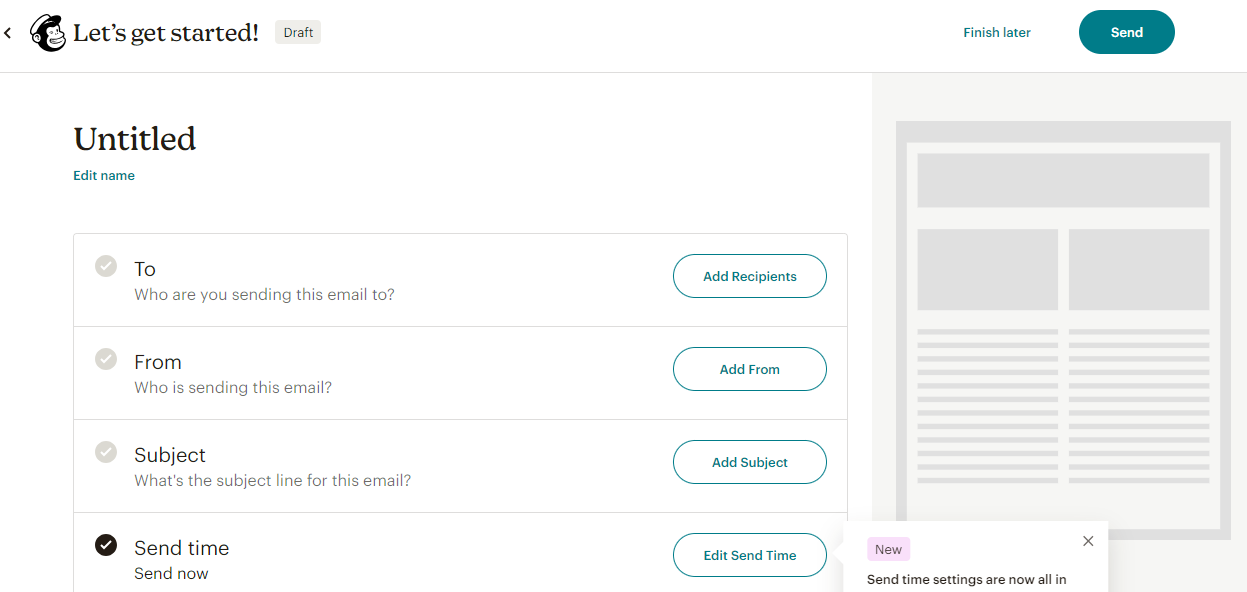
Now, you will be redirected to the email campaign designer.

The main things you can edit are:
- Campaign name
- Recipients
- From
- Subject
- Send time
- Content
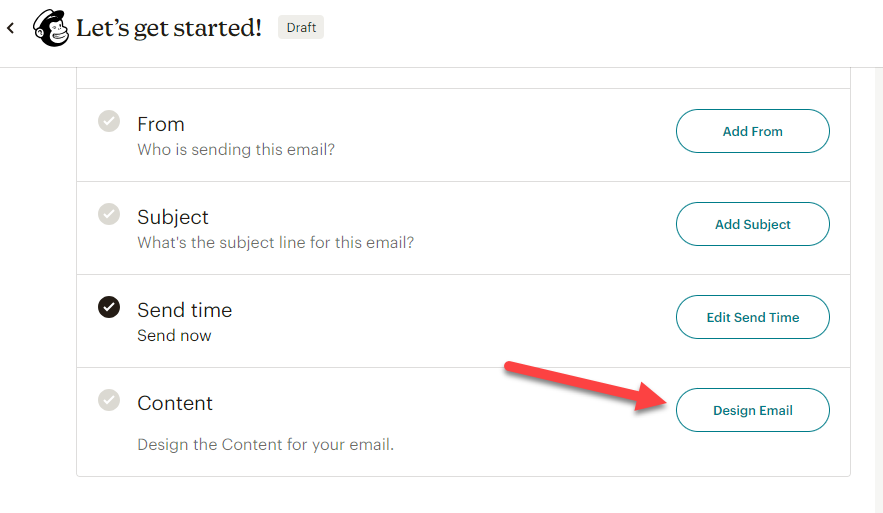
Based on your preferences, you can customize the form. To add the content and coupon code, select the Design Email option.

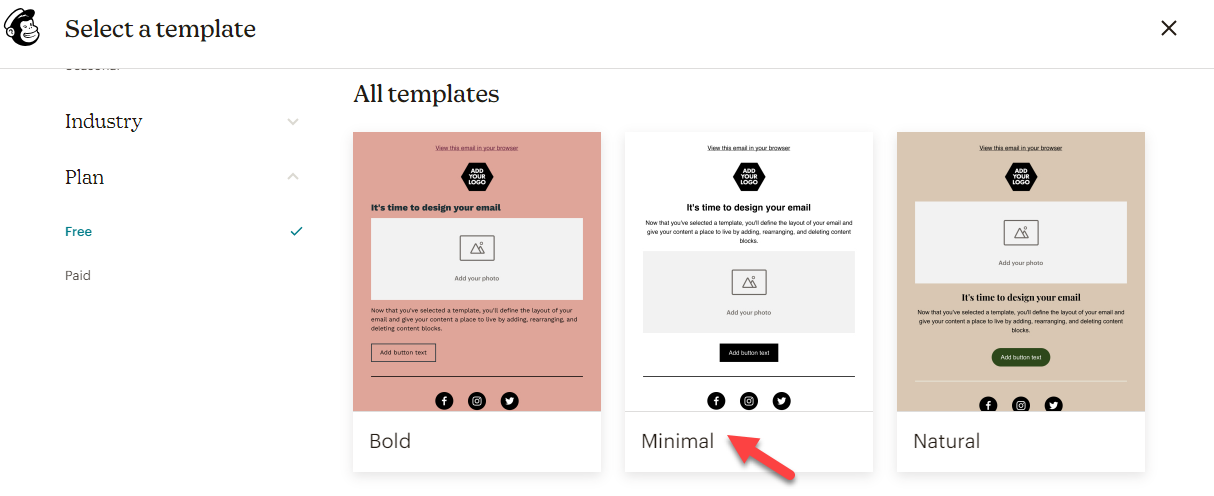
You can see several pre-made templates on the screen. If you need to save time, you can choose any pre-made options. Or, if you need to stand out, create a new template from scratch. For this demo, we will use one of the pre-made options.

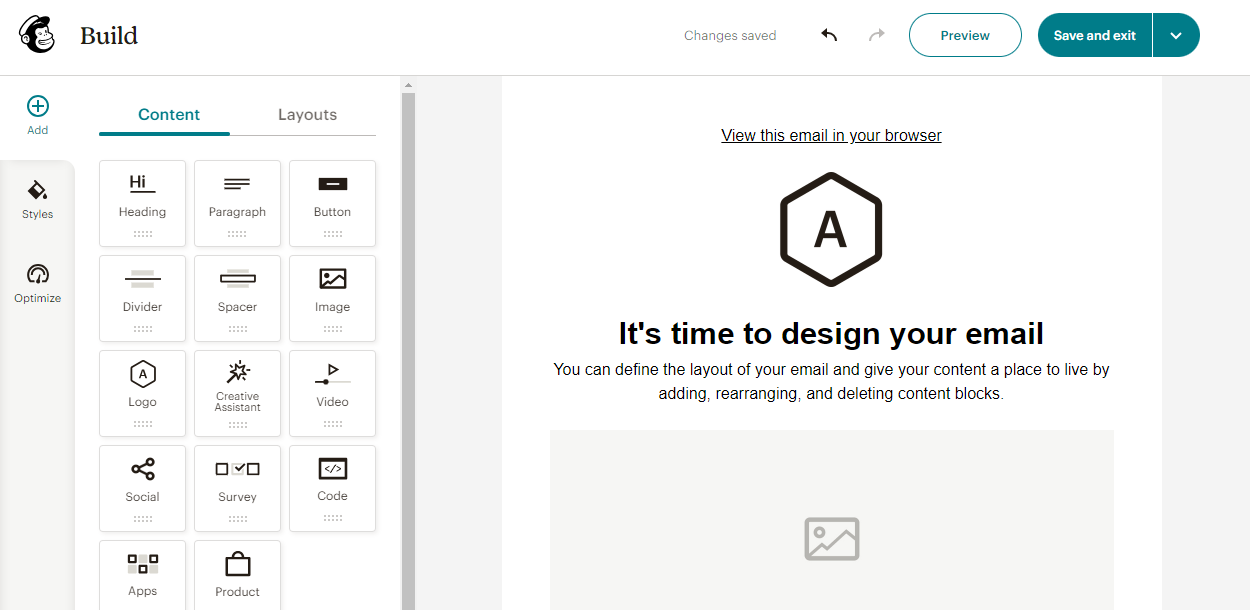
Now, you will be redirected to the editor.

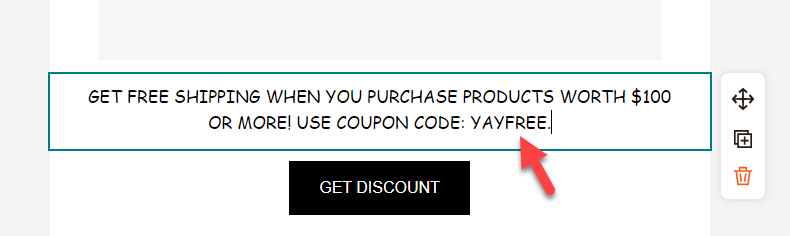
Modify the campaign according to your preferences. This post will not go deep into the email campaign customization. To promote the WooCommerce coupon, add a text block to the campaign, enter the coupon code, and let the users know about the discount.

Now, save and exit the campaign.
That’s it! When you send the campaign, everyone you have added as a recipient will get the coupon code via email.
Next, see how to send WooCommerce coupon codes when someone registers on your website or buys a product.
2. Editing Email Templates
Above, we showed you how to send coupon codes via email manually. Check out this section if you need to automate the process according to the customer’s behavior.
Here, we will send them a coupon code when they do specific things in our store. For example, when they
- Place a new order
- Cancel an existing order
- Refunds an order
- Completes an order
And so on.
With the help of YayMail, we can do this. By default, there is no way to edit the WooCommerce emails. But if you have a powerful tool like YayMail, you can customize every inch of your WooCommerce emails without a hassle.
The first thing you need to do is install and activate YayMail. It is a freemium plugin. The free version tool will give you limited features, while the premium will unlock more powerful features. For this demo, we will use the YayMail premium plugin.
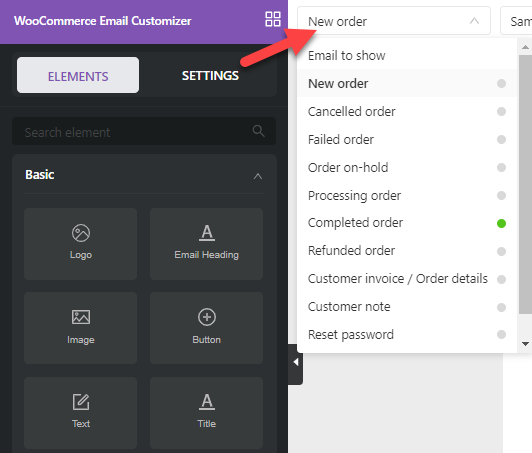
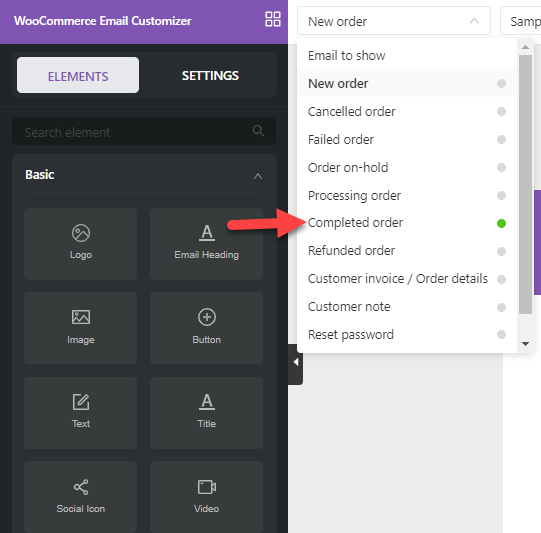
After activation, open the email builder. From the top, you can choose which email you need to modify.

Here, we will edit the completed order template.

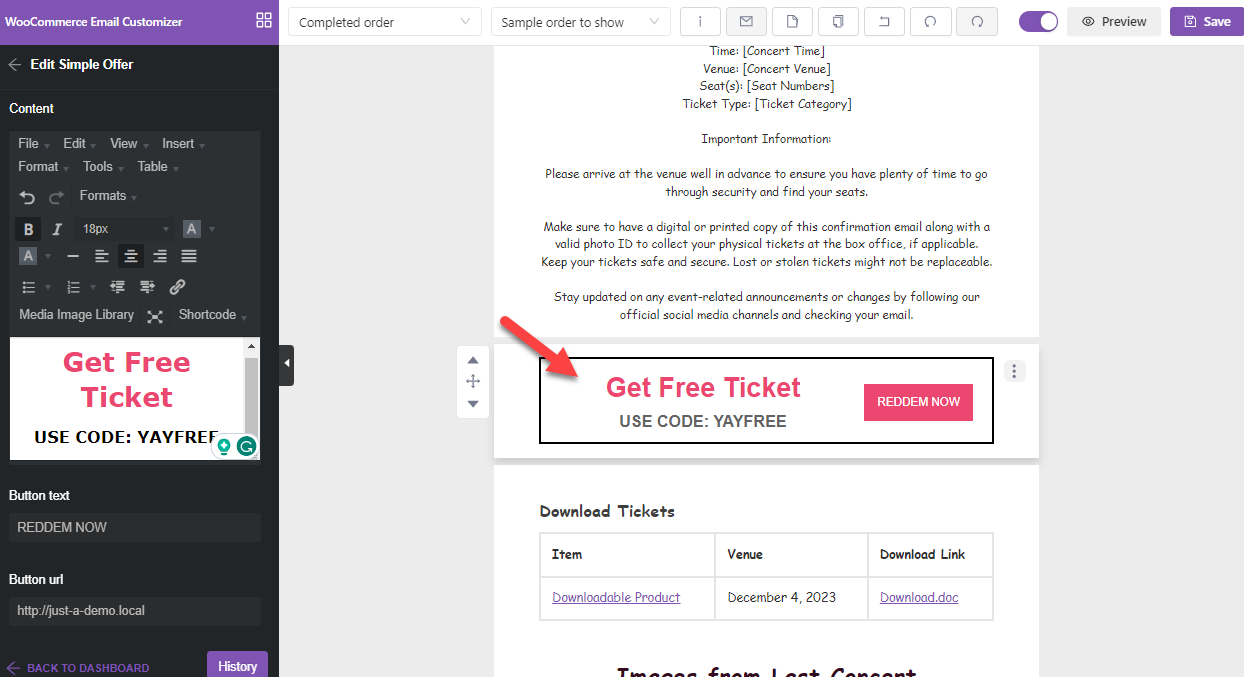
Again, we won’t cover how to edit the email template in detail. On the left-hand side, you can see all the available blocks you can use on your email. Simply drag and drop a simple offer block inside the template. After that, you can add your coupon code there.

Once you have edited the template according to your requirements, enable it. Now you can leave the editor. When someone orders a product, and WordPress sends the completed order email template, the newly modified template will be used with the coupon code.
As you know, you do not need to do anything manually to deliver the emails. YayMail and WordPress will take care of it.
That’s it!
This is how you can send WooCommerce coupons by email.
Bonus: How to Improve the Email Deliverability
You are doing it wrong if you use the PHP function mail() to send emails from your WordPress or WooCommerce store. PHP function mail() is a good feature. But it could be better. Sometimes, the emails can be lost in traffic. When you handle a customer-centric business, you must avoid small mistakes like these.
To help you solve the issue, use YaySMTP. SMTP stands for Simple Mail Transfer Protocol; you should use it to improve your email delivery. There are multiple SMTP services available that you can use to improve email deliverability. Some of the popular ones are:
- SendGrid
- Gmail
- Amazon SES
- SendinBlue
- Mailgun
- Zoho
- Mailjet
And so on.
You can use the lite version tool or the premium one on your website. Since the tool has an easy-to-use configuration wizard, setting up an SMTP client would be easy.
Conclusion
If you run an online store, you should create and spread coupons. Coupons are helpful to get more sales and conversions. By default, when you need to share a coupon code, you will probably use it on a website pop-up. But this strategy will only work well if your potential customers visit the website.
In that case, the best thing you can do is promote them via email. As you can see in this article, promoting coupon codes via email is relatively easy. If you have an email list with your buyer’s email address, send the coupon to them. They will be happy to get a discount on their next purchase.
Similarly, YayMail is a good option if you need to automate the task. When someone purchases a product, give him a coupon code to provide a custom discount on the next purchase. This way, you can quickly increase the revenue.
How else are you going to promote your coupon codes?
Let us know in the comments.
