The first few seconds a visitor spends browsing a website are often the most important. If a site is slow, users may leave in search of a better site.
Did you know?
- More than 4 seconds delay in loading a website causes 1 in 4 visitors to abandon it.
- Almost 46% of visitors won’t return to a website if it takes too long to load.
In this post, we’ve shared some tips to ensure that your WordPress website is running at peak speed and performance. But first, it’s important to understand how speed can affect the success of a site.
How speed can affect the success of your WordPress site?
Website speed has an impact on everything from sales to search engine rankings, meaning slow websites will pay the price for delays. Most users claimed that they are less likely to visit a website again if it takes too long to load.
- 1-second delay in page loading results in 11% fewer views.
- If you had a $100,000-per-day business, a one-second page delay may cost you $2.5 million in lost sales per year.
- A one-second delay decreases customer satisfaction by 16% and 7% loss in conversions.
In short, speed is the most important factor for any website. So, let’s test how fast your WordPress website is.
You May Also Like: 10 Proven Tips To Prevent Your WordPress Site From Being Hacked
How Fast is Your WordPress Website?
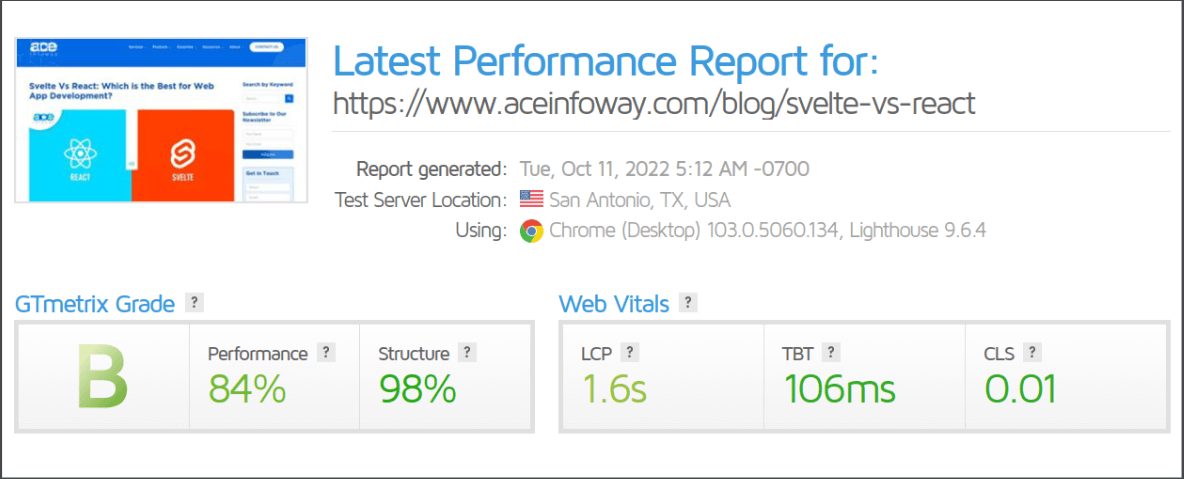
With the help of several well-known tools, including Google’s PageSpeed Insights, GTmetrix, Pingdom Tools, etc. you can evaluate the speed of a WordPress website. It should be noted that if you utilize several tools, the outcomes may differ due to the underlying testing methodologies.

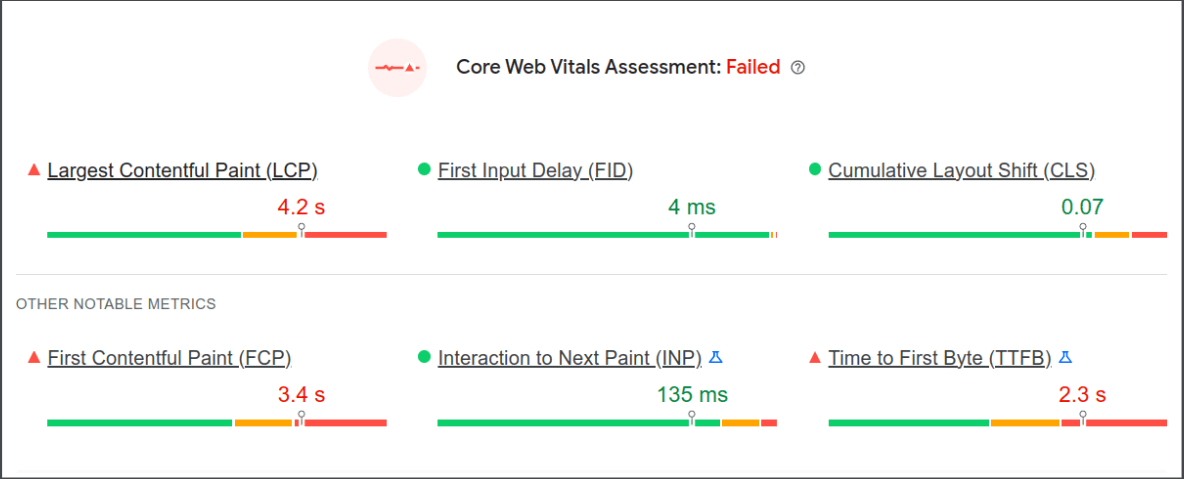
Does Your WordPress Website Pass Core Web Vitals?
In June 2021, Google officially changed its ranking algorithm to include Core Web Vitals.
Core Web Vitals Metrics Include

LCP: This metric evaluates the speed of your page in proportion to the biggest element that is on your site—whether it is an image, a video, an animation, or text.
A favorable LCP score will be anything less than 2.5 seconds when the page starts to load.
A poor LCP is typically caused by your server’s response time, slow resource load times, client-side rendering, and blocking CSS and JavaScript.
FID: FID measures how quickly users interact with your page upon first impression or when they first visit your website.
The First Input Delay should not exceed 100 milliseconds.
The poor FID is typically caused by heavy JavaScript execution. Other factors include redundant CSS and HTML resources and render-blocking JS, which stops the main thread and leaves the user staring at an unresponsive screen.
CLS: CLS measures a website’s visual stability. It looks for any advertising with no dimensions, undefined animations, or images. Additionally, CLS evaluates the speed at which web fonts load and how much the viewable portion of a webpage’s layout shifts.
CLS score should be less than 0.1
The poor CLS is typically caused by images, ads, iFrames without dimensions, and custom fonts that can damage the user interface.
Want to revamp your website? Get top talent for your project with our Custom Web Development Services.
How to Speed Up Your WordPress Website: 7 Tips and Plugins
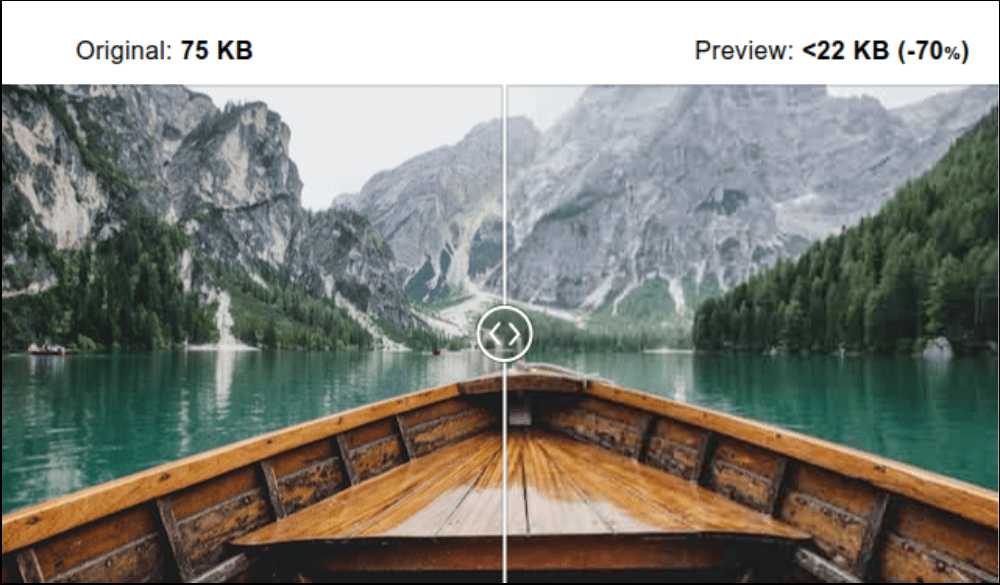
1. Reduce the Size of the Image
Images bring life to your content and drive engagement. According to research, using colored images increases people’s likelihood to read your content by 80%.
But if your images aren’t optimized, then it can harm rather than help. In fact, non-optimized images are one of the most common speed issues that are observed on WordPress websites.
Image optimization is all about striking the right balance between reducing your image files’ size and preserving an acceptable level of quality.
PNG and JPEG/JPG are the two most widely used image file formats for websites. According to W3techs, more than 70% of websites utilize these file types and around 54.3% use SVG, and 22.4% use GIF.
WordPress allows common image formats like WebP (Version 5.8+), JPG/JPEG, PNG, GIF, and ICO by default. ICO format is used for favicons.
Using WebP as an image format, images on the web are more lossless and lossy than with other image formats. A webmaster or web developer can create small, rich images with WebP to make the web load faster. Lossless WebP images are 26% smaller than PNG images.

There are several web tools and plugins (e.g. Optimizilla) available online that you can use to compress your existing images without loss of their clarity.
2. Set Up a Website Cache
Implementing a website cache is another good move to make your website load faster. All requested files are saved when a site is accessed for the first time. When the same website is accessed again, these cached files are shown.
A CDN (Content Delivery Network) caches content on a proxy server that is situated closer to end users than the origin servers. A CDN can deliver content more quickly since the servers are located closer to the user making the request.
This makes sure that the files on your website won’t need to be retrieved and loaded directly from the server each time a user accesses it. Caching greatly reduces the number of resources needed to run your site, which can significantly speed up your website.
W3 Total Cache and WP Super Cache are the two most popular WordPress Cache plugins.
W3 Total Cache improves the SEO, core web vitals, and overall user experience by increasing website performance and decreasing load times by utilizing features like content delivery network (CDN) integration.
WP Super Cache, this plugin turns your dynamic WordPress blog into static HTML files. After an HTML file is generated your web server will serve that file rather than performing the relatively bulkier and more expensive WordPress PHP scripts.
Also, one can use Cloudflare, it helps speed up your WordPress site by up to 300% with Cloudflare’s Automatic Platform Optimization (APO) plugin.
3. Minify CSS, JavaScript, and HTML
Your website’s CSS, HTML, and JavaScript files can be minified to speed up page load time.
The term “Minify” is programming jargon for the process of eliminating unnecessary characters from source code. These characters, which are important for people but not for computers, include whitespace, line breaks, comments, and block delimiters. Minify the files of websites containing HTML, CSS, and JavaScript code so that your web browser can read them faster.
It’s simpler to combine files if their sizes are smaller. But, combining every line of code for each of your website files isn’t exactly efficient.
Instead, use the WordPress Autoptimize plugin to minify your HTML, JavaScript, and CSS. This well-liked plugin makes it simple to automatically aggregate and minify your scripts and styles.
You may also like: 4 Ways to Download WordPress Media Library
4. Reduce the Number of Web Fonts
The use of more web fonts frequently causes performance and speed reduction for website owners. To the rescue comes web font optimization.
Each font you use extends the time it takes for a website to load. Therefore, you must optimize each font you use. In addition to increasing page speed, optimizing web fonts also reduce overall page size and improves the core web vitals, particularly the CLS metric.

If you use web fonts on your website, you should take every precaution mentioned below to ensure that they are delivered to your pages as quickly as possible and that their external hosting doesn’t slow things down.
- Use a provider of web fonts that sends fonts via a CDN, or content delivery network. This is what Google Fonts does, and it speeds up font delivery.
- Use fonts that you actually need. Don’t include font weights or style variations in your CSS that you won’t be using. You can always add them if you decide you need them in the future.
- If using web fonts, be sure to correctly enqueue them.
- Instead of hosting your own fonts on your own server, consider using a CDN.
- Enqueue only the characters you require rather than the entire font library if you’re using a different font for the site title.
5. Reduce the Number of Redirects for Users
Users and search engines can use redirects to go to web pages with different URLs than what they originally requested. Sometimes a page is removed or its URL changes.
Follow the below steps when setting redirects on your website to make sure they don’t have a detrimental impact on the user experience:
- Avoid Redundant Redirects: It is advised to avoid redirects where possible and to use this method only when needed. This will reduce unnecessary overhead and enhance the page’s perceived performance.
- Chain Redirects: A chained redirect occurs when one URL is linked to another. The page becomes slower as more URLs are added to the chain. Chained redirects are bad for both page speed and SEO.
- Clean-up Redirects: Your website may include hundreds of redirects, which can be one of the major problems affecting page speed. Old redirects may not work with new URLs, and backlinks can result in weird page errors. It is advised that you double-check every redirect you’ve set up and delete any that are no longer required. Keep the older links that receive a lot of referral traffic; delete the connections that get very little traffic. The practice will considerably increase page speed.
6. Choose a Quality Web Host
The hosting provider you select has an impact on your website speed and performance so choose a quality web host.
You must take into account a number of important factors when selecting your WordPress hosting, including speed, security, and dependability. The most key element you should take into account is “Your Needs”. You can save hundreds of dollars by analyzing your requirements before investing in WordPress hosting.
There are different types of web hosting services available, you can select the one which suits your needs and requirements:
- Free WordPress.com hosting
- Shared WordPress hosting
- WordPress VPS hosting
- WordPress dedicated server hosting
- Managed WordPress hosting

Now, after selecting the web host service type, you must be wondering which WordPress web hosting providers are best:
- Bluehost: With over 2 million websites across the globe, Bluehost is a market leader in web hosting, particularly for WordPress sites. In fact, it’s one of the few web hosting providers that’s officially recommended by WordPress.
With Bluehost, you have to not worry about your website being slow even when there is a lot of traffic.
- DreamHost: Over 1.5 million WordPress blogs and websites are powered by DreamHost. Additionally, they are an authorized WordPress hosting provider.
You receive a custom dashboard, one-click WordPress installation, automatic WordPress updates, unlimited space, unlimited bandwidth, and free SSDs with DreamHost, which makes your website load faster.
7. Try These WordPress Plugins
You can try out below WordPress plugins to skyrocket your WordPress website speed.
- NitroPack [Freemium]: NitroPack has an all-in-one speed optimization solution. It integrates all the elements required for a lightning-fast website. NitroPack includes everything you need, including image optimization, code minification, caching, CDN, and lazy loading.
All optimizations are carried out by NitroPack in the cloud. In comparison to standard caching plugins, this makes it a very lightweight solution.
Nitropack claims that its users get a 69% page speed score boost on average after installing NitroPack.
- WP Rocket [Premium]: WP Rocket is a premium caching plugin that offers various features. In addition to the features of cache preloading and GZIP compression, it offers to minify and combine CSS and JS files, lazily load images, get rid of render-blocking JavaScript resources, remove unused CSS, and schedule automatic database cleanups.
It’s the ideal solution for enhancing your Core Web Vitals scores and quickly speeding up your website.
- WP Fastest Cache [Free]: The top-rated cache plugin in the official WordPress directory is WP Fastest Cache. WP Fastest Cache’s free edition comes with a number of advanced features.
With this plugin, site admins can delete all cached files or schedule them to be deleted at a specific time as well as minified CSS and JS files. They can also choose to enable or disable the caching option for logged-in users and mobile devices.
WP Fastest Cache plugin not only minifies HTML and CSS files- it combines them to make your code clearer and web pages leaner.
Wrap up
Go ahead and try out these actionable tips and plugins to speed up your WordPress website. Don’t forget to test your website speed before and after implementing these tips and tools. You will be surprised to see the results!
