Exciting FileBird Updates: More Organization, More Freedom!
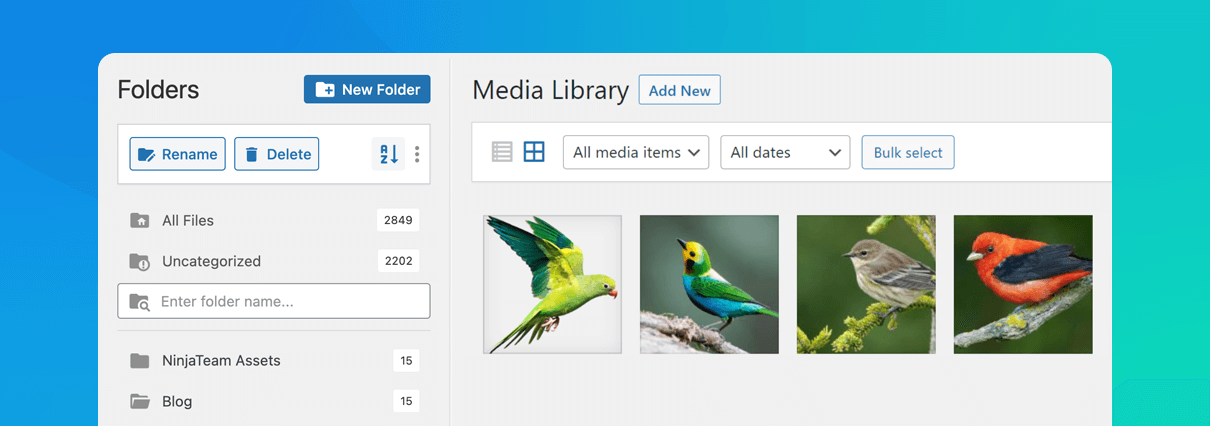
We’re thrilled to announce some exciting new features and updates to FileBird, your versatile plugin for WordPress media management! Reaching a major milestone: FileBird celebrates 200,000 active installs! We’re incredibly grateful to our amazing WP community for helping us reach...